WordPressでブログを書くのに新しくブロックエディタ(Gutenberg)というに変わったと聞きました。使い方を詳しく教えてほしいです。
今回はこの悩みを解決していきます。
この記事の内容
- ブロックエディタの基本の使い方
- ブロックエディタの便利な機能
この記事を書いている人
WordPress(ワードプレス)のエディタはバージョンが上がるたびに進化しており、最近ではブロックエディタ(Gutenberg)と呼ばれるエディタに生まれ変わりました。
今回の記事では、ブロックエディタを使って記事を公開するまでの流れと、ブロックの基本操作について解説してきます。
ブロックエディタは、初めての人でもきれいな記事を書くことができますが、操作が複雑な部分もあり敬遠してしまいますよね・・・
今までクラシックエディターを使っていた方なら共感いただけるはず・・・(笑)
そこで今回はブロックエディタを使って記事の執筆から公開までの流れを紹介していきます。
この記事を読んでいただき、ブロックエディタの使い方を覚えてサクッと記事を書いていきましょう。
それでは本題にはいっていきます。
ブロックエディタ(Gutenberg)とは?
ブロックエディタ(Gutenberg)とは、WordPress5.0から標準搭載となったエディタのことで、文章や画像などをブロックという単位で管理しています。
ブロックエディタの大きな特徴としては、文章や画像の位置を調整したり、レイアウトの変更がHTMLやCSSの専門的な知識がなくても簡単に行えるようになっています。
定型文などを再利用できるブロックも追加され、より効率的にライティングが行えるようになりました。
ブロックエディタの使い方は次に説明していきます。
ブロックエディタで記事を公開する流れ
はじめに難しいことは考えずに、ブロックエディタを使って記事を作成する流れと各種設定を行って公開する流れを説明していきます。
①【超重要】下書き保存を必ずしよう!
まず超重要なことは下書きを保存することなので、最初に書きますね。
そんなことわかってるよ!とかは言わないでください(笑)
せっかく頑張ってかいた記事も保存しないとすべて消えてしまいます。
「パソコンがフリーズして、頑張って書いた文章が水の泡に・・・」などならないようにこまめに下書き保存はするようにしましょう。

手順は超簡単です!ヘッダーメニューの「下書き保存」をクリックするだけです。
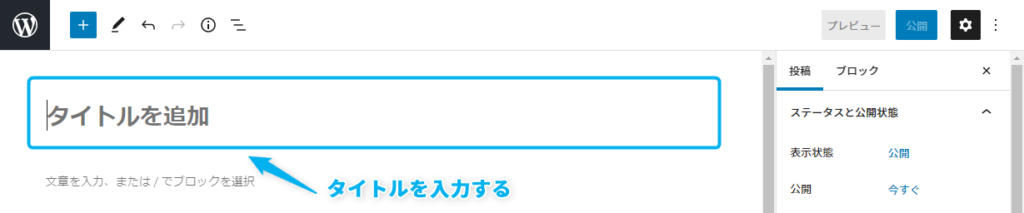
②記事タイトルを入力する

「タイトルを追加」をクリックして、記事のタイトルを入力します。
③記事の作成をする
ここからはブロックを使いながら記事を作成してきましょう。
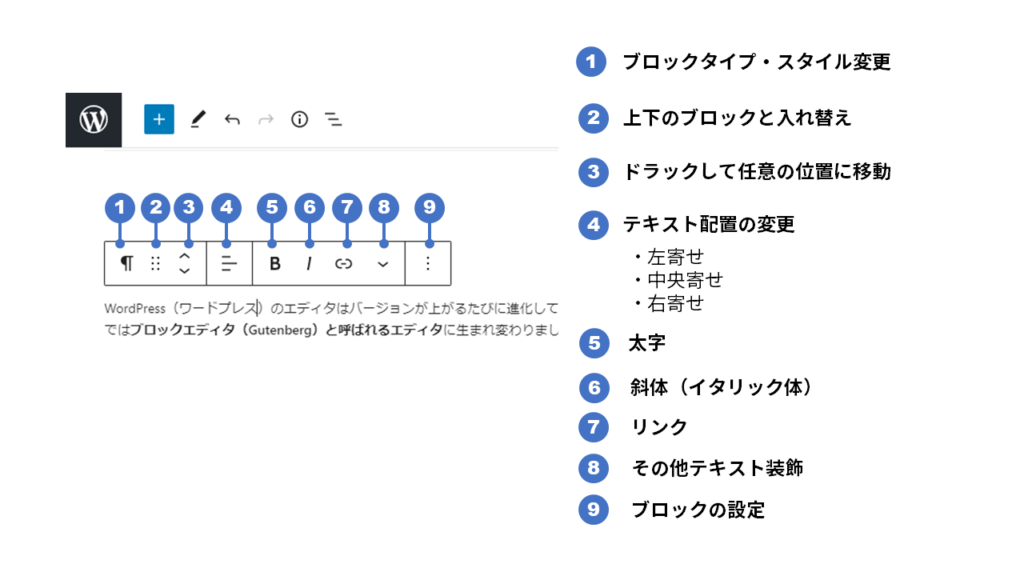
ブロックのメニュバーについて

ブロックによって多少の違いありますが、メニュバーではいろいろな操作ができます。
WordPressのテーマによって違いがありますが、AFFINGERの場合⑥をよく使いますね。
3-1:段落を追加する

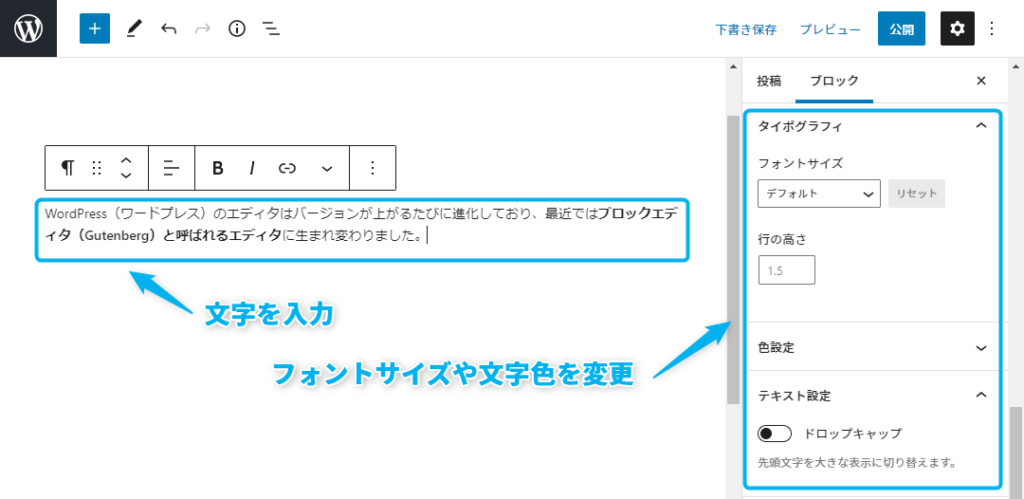
段落は「Enterで改行をしていくだけ」で追加されます。
「フォントサイズ」や「文字色」の変更は、右側のメニューバーで設定します。
同じ段落で文章を書きたい場合は「Shift+Enter」、新しい段落に移りたい場合は「Enter」で改行をしましょう。

3-2:見出しを挿入する

見出しにしたいテキストを入力して、ブロック変換で見出しにします。
補足
見出しは「見出し2」⇒「見出し3」⇒「見出し4」と、順番に付けていくようにしてください。順番がおかしいとSEO的に好ましくありませんし、読みづらいブログになってしまいます。
3-3:リストを挿入する

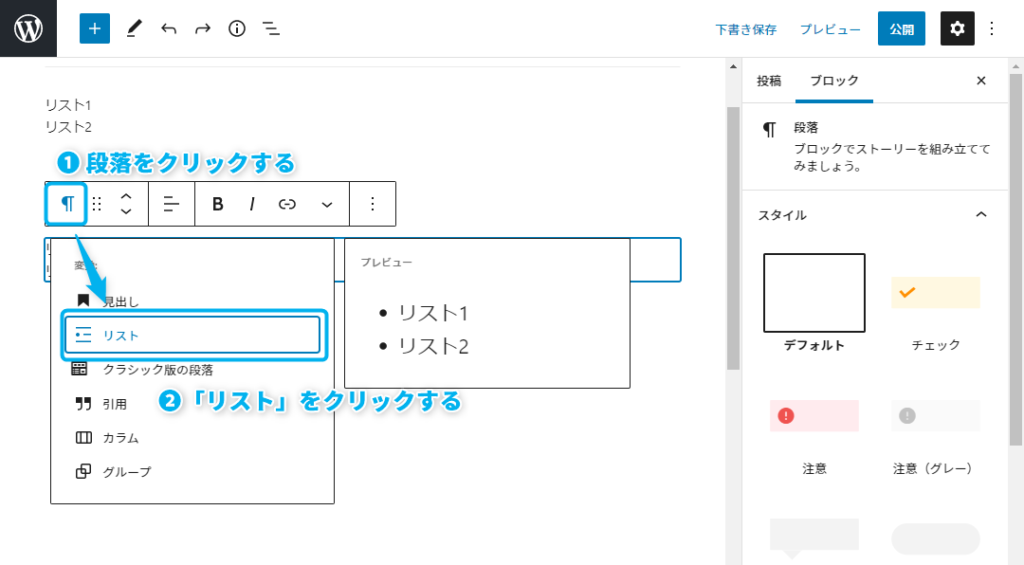
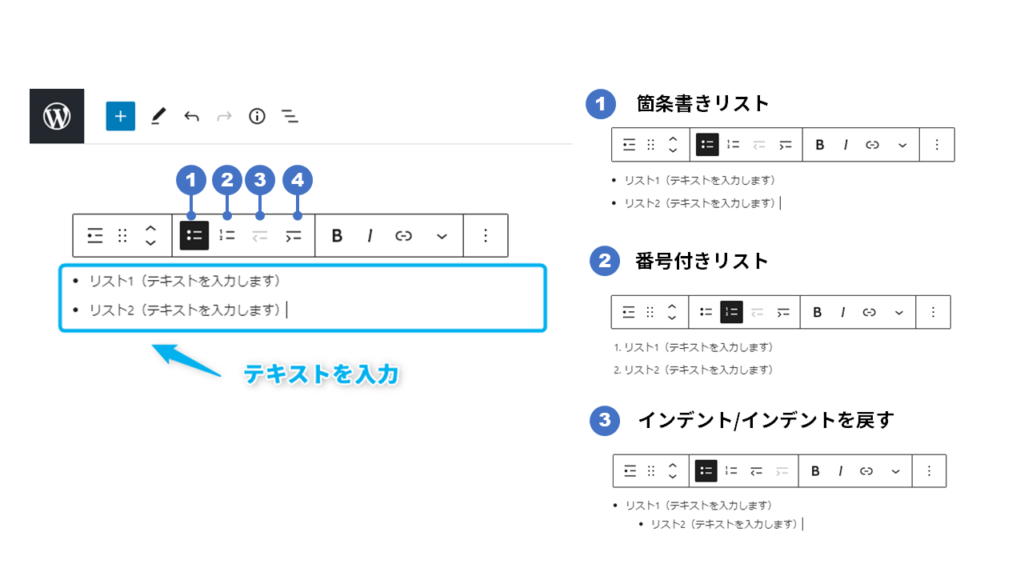
リストにする項目を改行区切りで入力して、ブロック変換でリストにします。

リストは箇条書きだけではなく、番号付きのリストにもできます。項目によって使い「分けましょう。
3-4:画像を挿入する

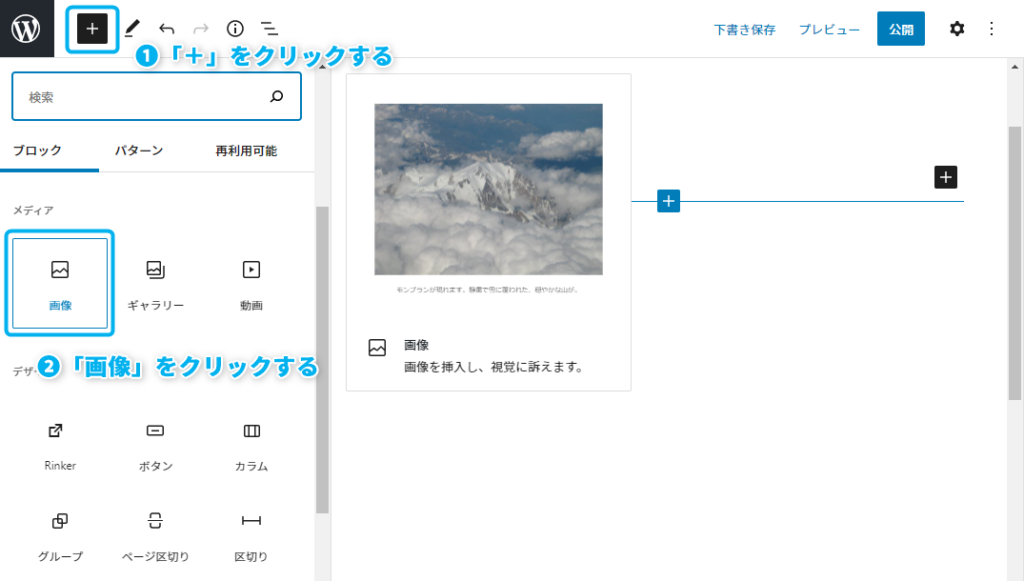
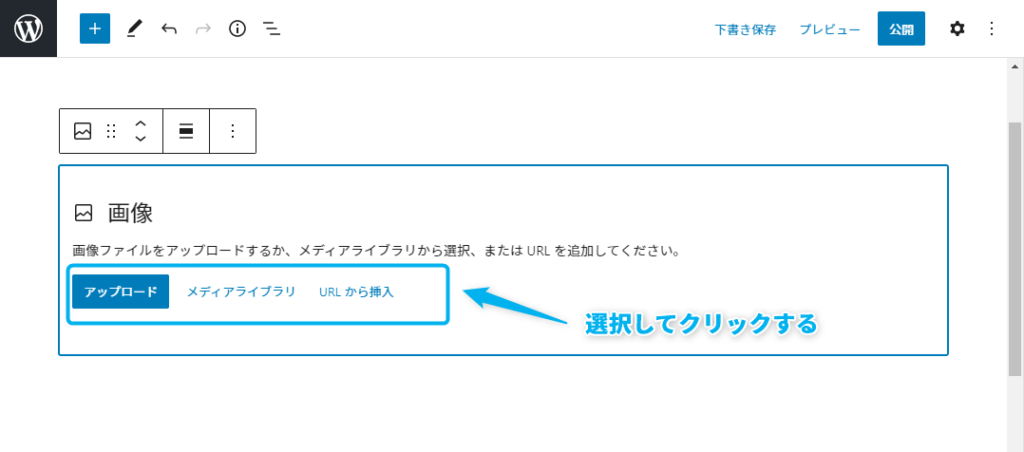
左上の「+」アイコンをクリックし、「一般ブロック」から「画像」をクリックします。

画像ボックスを追加すると、3つのボタンが表示されます。
新たに画像をアップロードする場合は「アップロード」、すでにアップロードしているファイルを利用する場合は「メディアライブラリ」をクリックします。
画像URLを直接指定したい場合は「URLから挿入」をクリックしてください。

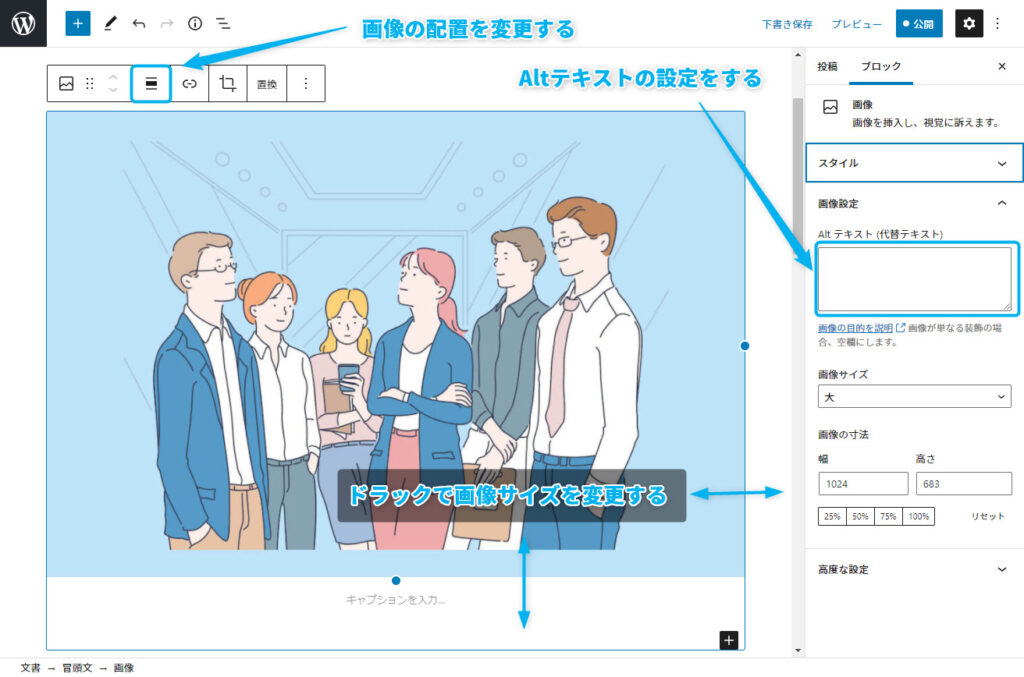
画像をアップロードすると、エディタ上に画像が表示されます。
画像の位置や大きさの調整。Altテキスト(リンク切れなどで画像表示できない時の代替テキスト)の設定ができます。
④投稿の設定を行う
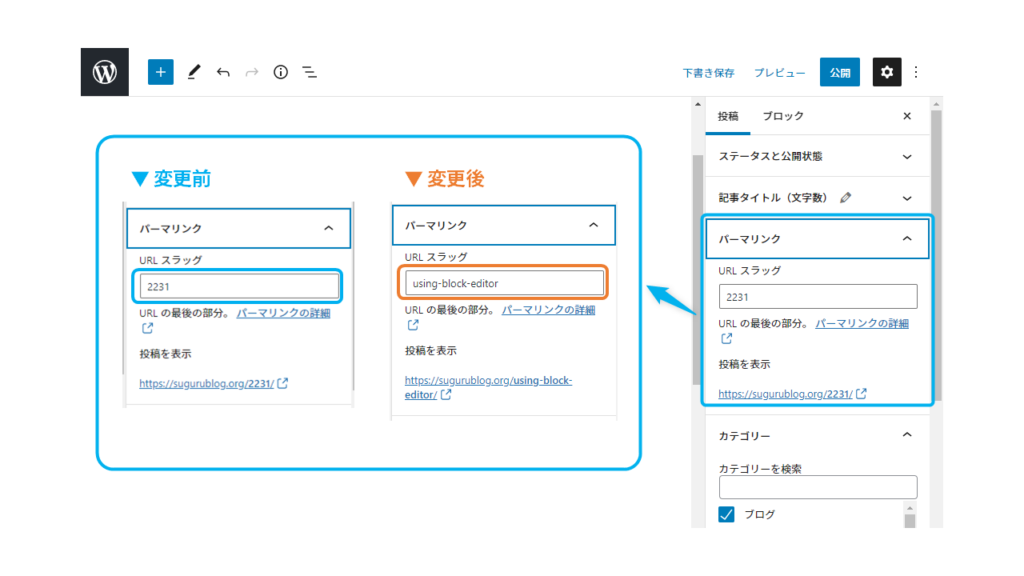
4-1:パーマリンクを設定する
パーマリンクとは、ブログ記事毎に設定されるURLのことです。デフォルトでは記事タイトル(日本語)が設定されているので、これを英語表記に修正しましょう。

右側メニューバー「パーマリンク」をクリックしてURLスラッグを英語表記に書き換えます。
パーマリンク設定は、下書き保存後に表示されます。メニューバーに表示がない場合は一度「下書き保存」をしましょう。

なお、大元のパーマリンク設定によってはパーマリンクが編集できないものあります。
今回紹介した手順で変更できない場合は、以下の記事を確認してみてくださいね。
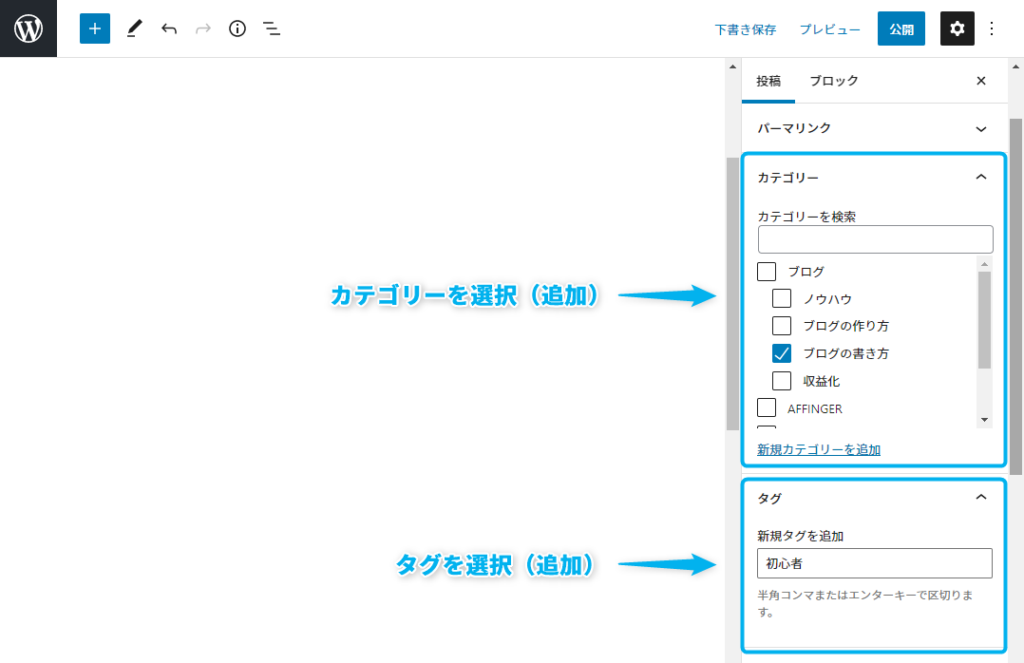
4-2:カテゴリーとタグを設定する
カテゴリーやタグは関連記事をひとまとまりにするためのもので、「カテゴリーはフォルダ」「タグはふせん」と例えられます。
一般的に1記事につき「カテゴリーは1つ」、「タグは複数OK」と言われています。

右側メニュバー「カテゴリ」または「タグ」をクリックして、カテゴリやタグを設定します。
ポイント
「新規カテゴリーを追加」や「タグを新規追加」した場合、URLの一部となるスラックが日本語となります。
以下の手順で設定をしていきましょう。
今回はカテゴリーを例に挙げますが、タグも同じ手順で修正できます。

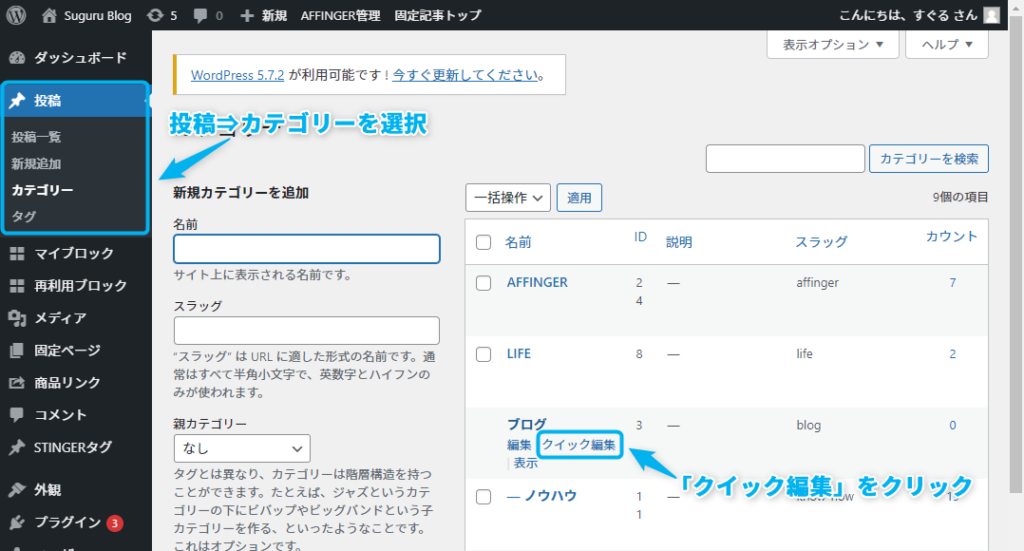
メニュー「投稿」から「カテゴリー」を選択し、編集したいカテゴリーにカーソルをあてて、「クイック編集」をクリックしてください。

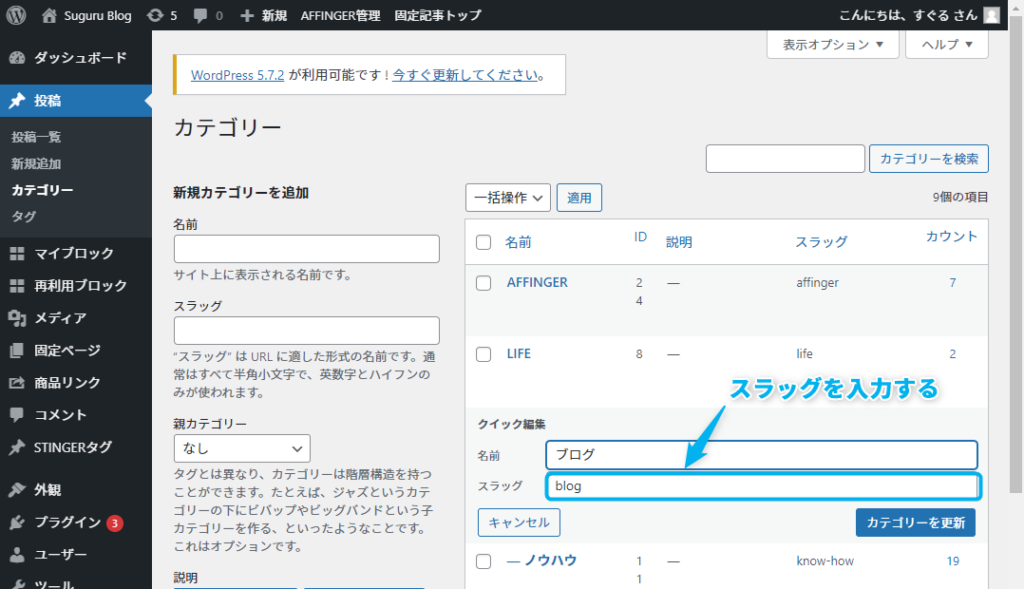
「スラッグ」に英語のタグ名を入力して「カテゴリーを更新」をクリックします。
4-3:アイキャッチ画像を設定する
アイキャッチとは、記事の一覧画面などが表示される画像になります。読者の興味を惹くだけでなく、ブログ全体のイメージになりますので、必ず設定しておきましょう。

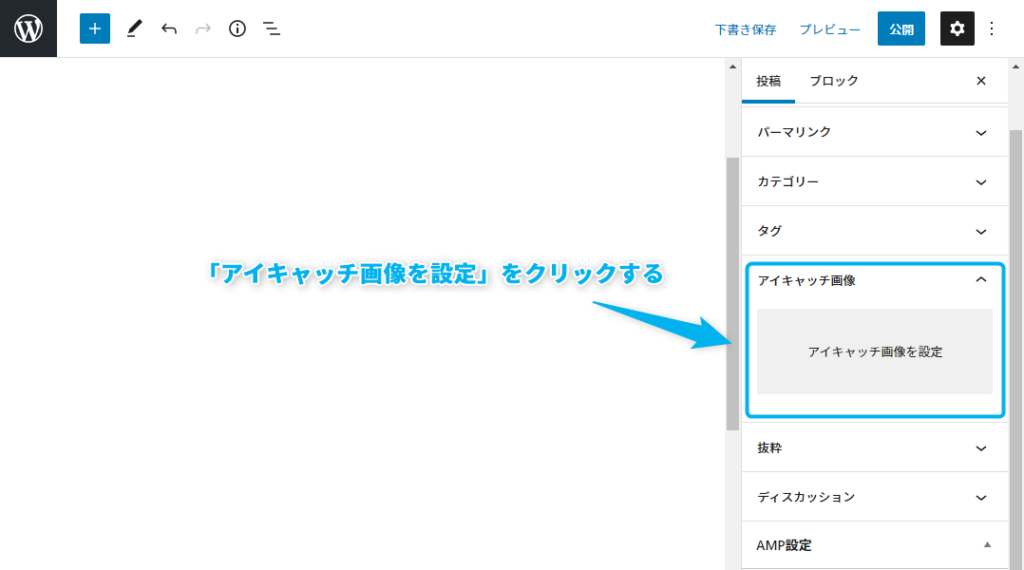
右側メニューバー「アイキャッチ画像」を選択し、「アイキャッチ画像を設定」をクリックします。
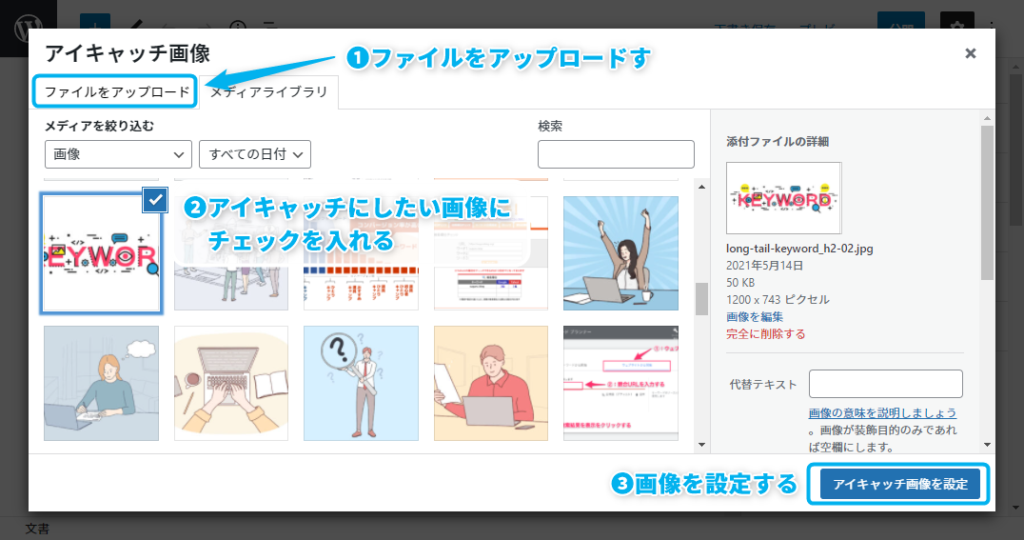
メディアライブラリが表示されますので、「ファイルをアップロード」タブからアイキャッチ画像をアップロードしましょう。

アップロード後は、設定したいアイキャッチ画像にチェックが入っていることを確認して、「アイキャッチ画像を設定」をクリックして設定してくださいね。
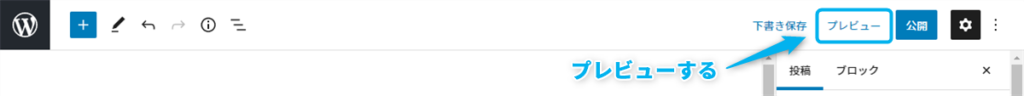
⑤プレビューで確認をする
記事が完成したら、プレビューで記事全体を確認していきましょう。
エディタ上と実際のブログではレイアウトが違う箇所ありますので、イメージ通りに仕上げっているか必ず確認しましょうね。

プレビューは、ヘッダーメニューの「プレビュー」ボタンをクリックします。
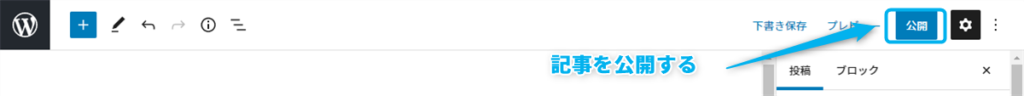
⑥記事を公開する
お疲れ様でした!これで投稿前の作業は完了です。
最後に記事を公開していきましょう。

ヘッダーメニューの「公開する」をクリックしたら、あなたの記事が全世界に公開されます。
ここまでの説明でいろいろ作業があって慣れるまでは大変だと思いますが、慣れればサクッと操作できるので「まずは1記事」を頑張って書いてみてくださいね。

エディターの画面構成
ここまで公開までの流れを紹介してきましたが、機能やボタンをもう少し詳しくみていきます。
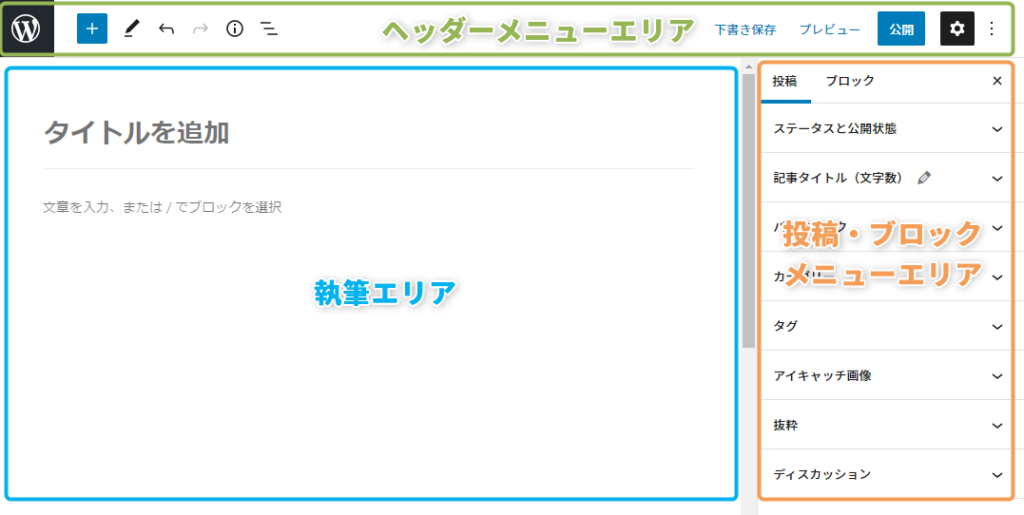
まずは、エディタは大きく分けて3つのエリアに分かれています。

文章は「執筆エリア」に書き、個々のブロック設定や公開に関する設定は「投稿・ブロックメニューエリア」で行います。
「ヘッダーメニューバー」ではブロックの追加や下書き保存など行います。
補足
今回はボクが使用している有料テーマAFFINGERを使用しています。
テーマやプラグインによって項目やレイアウトが異なる場合がありますので、ご注意ください。
ヘッダーメニュバー

ヘッダーメニューバーはブロックの追加や下書き保存など、ブロックや記事の状態に依存しない共通に使われえるボタンが並んでいます。
記事を書く時は「2」のブロック追加や、「8~10」の下書き保存やプレビューなどのボタンをよく使います。
投稿・ブロックメニューエリア
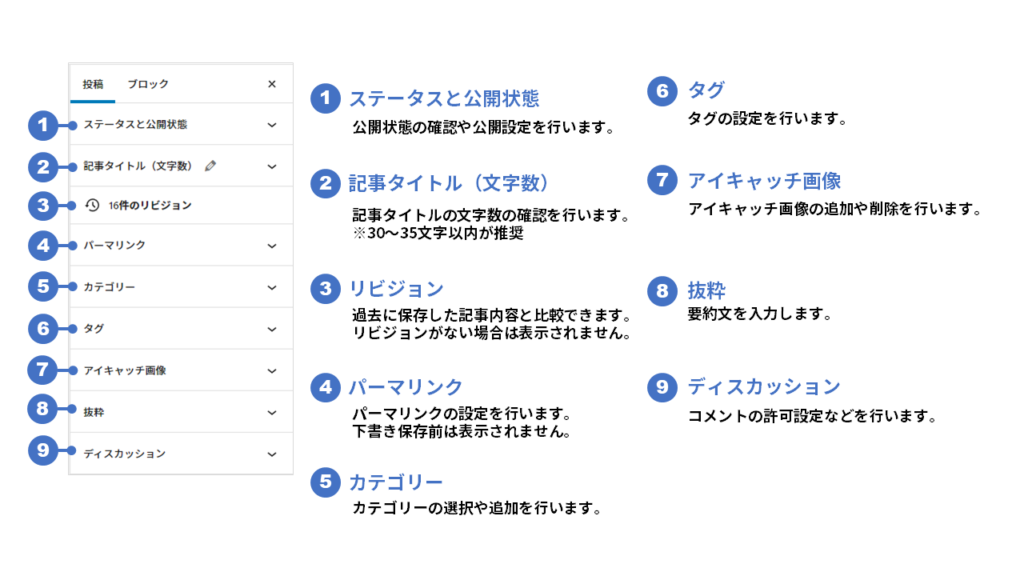
右側のメニューバーは個々のブロックに関する設定や、投稿公開に関する設定を行います。
文書タブ

文章タブでは投稿公開に関する設定を行います。基本的に「7」以降の設定は不要です。
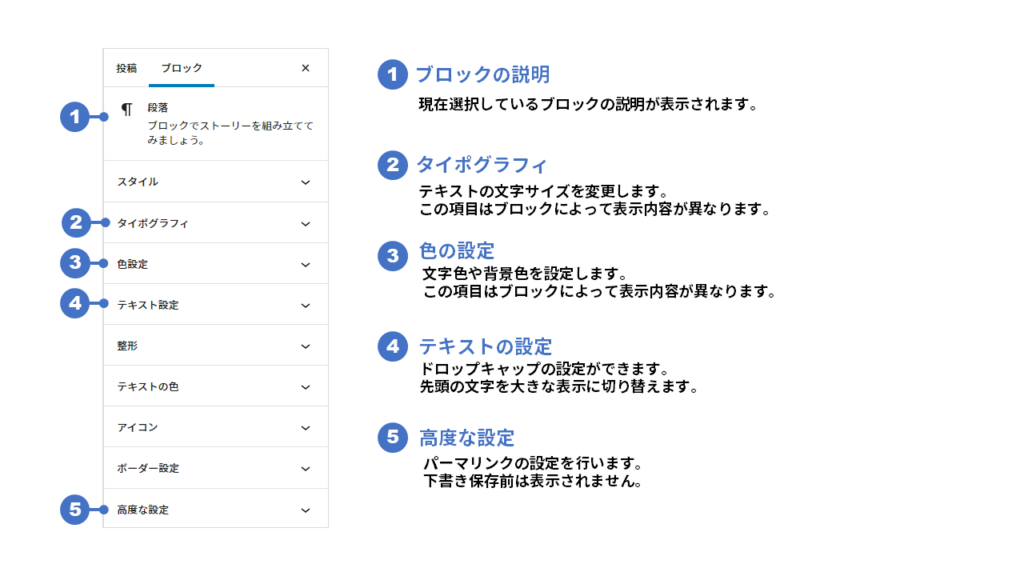
ブロックタブ(段落ブロック)

ブロックタブでは、個々のブロックに関する設定を行います。
選択しているブロックや設定によって表示項目が変わりますので注意してくださいね。
ブロックの基本操作方法
次にブロックの基本操作を紹介していきますね。
ブロックエディタだからこその出来る便利な機能もたくさんあります。
知っておいて損はないので、しっかり読んで活用してみてください。
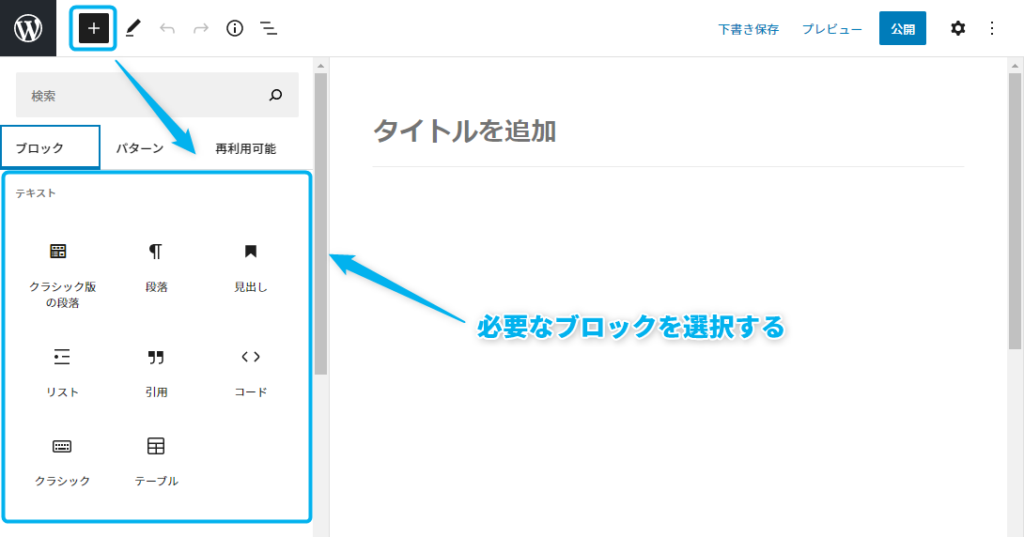
①ブロックの追加

左上の「+」アイコンをクリックして、ブロック一覧を表示します。
カテゴリー毎にブロックが分かれていますので、プルダウンしながら必要なブロックを探しましょう。
利用したいブロックが見つかったら、クリックしてエディタにブロックを追加します。
②ブロックの変換

ブロックメニューの段落アイコンをクリックして、変換したいブロックをクリックします。
入力内容を保持したまま、ブロックタイプの変換ができるようになっています。
補足
個々のブロックで変換できるブロックタイプが決められているため、一部変更できなものもありますので注意してください。
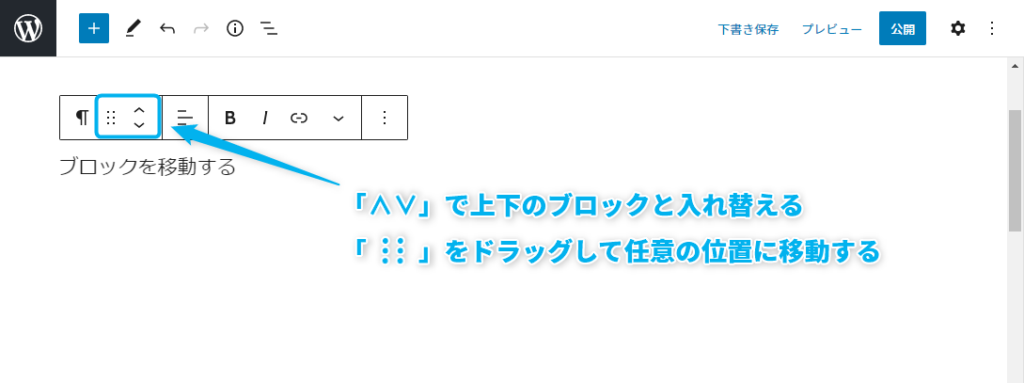
③ブロックの移動

ブロックを選択して、左側に表示される移動カーソルを操作して位置を変更することもできます。
記事を構成を変えたりするときにとても役に立ちますよね。
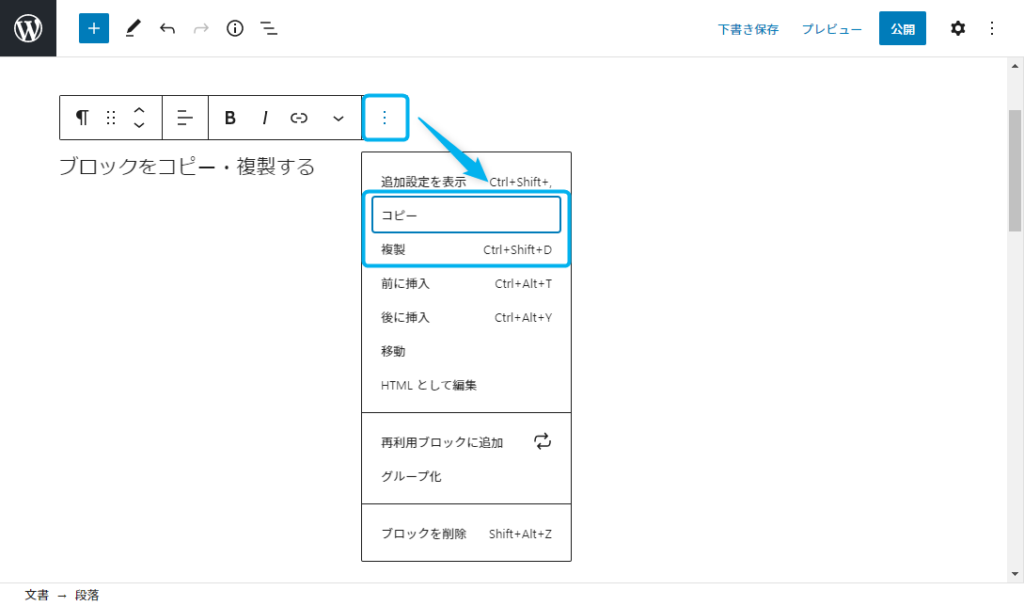
④ブロックのコピー・複製

ブロックメニューの詳細設定から「コピー」もしくは「複製」をクリックします。
入力内容や装飾を維持したまま複製画できるので、装飾を再利用するときにやくに立ちますね。
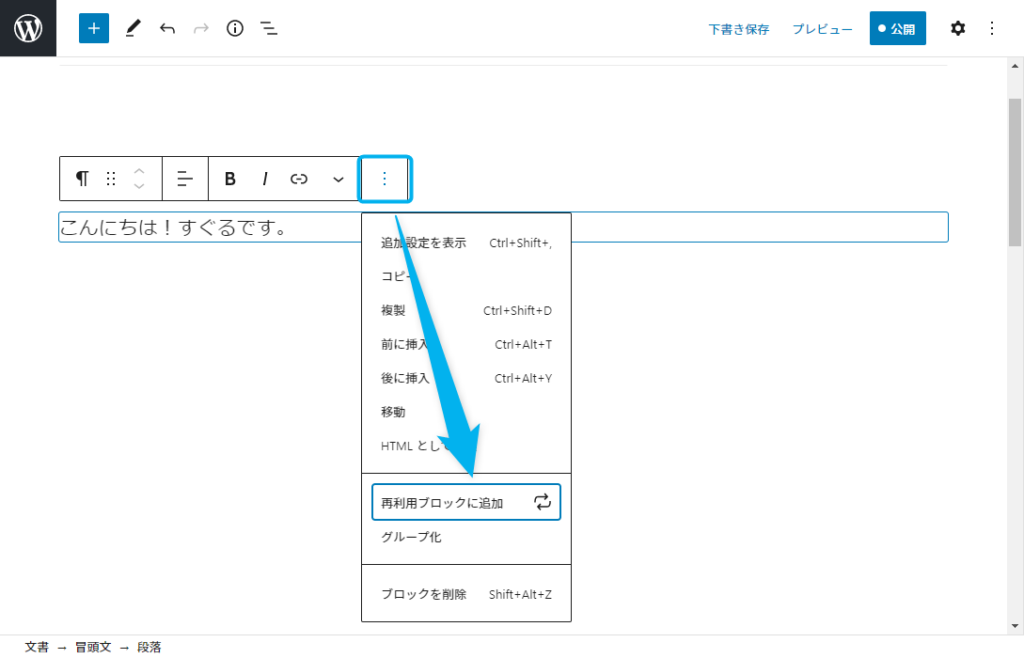
⑤ブロックの再利用

ブロックメニューの詳細設定から「再利用ブロックに追加」をクリックします。

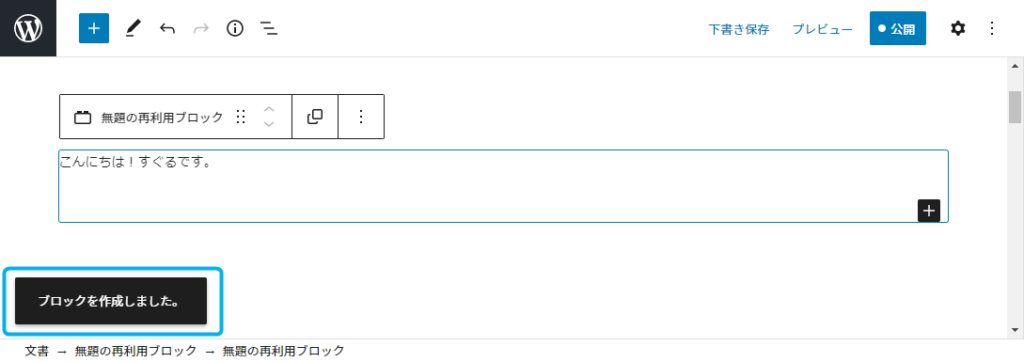
再利用ブロックには自動で保存されます。名前の変更は再利用ブロックでできますのでわかりやすい名前に変更しておきましょう。
これだけの作業で他の記事でもブロックが呼び出せます。
登録したブロックを利用する際は、ブロック一覧画面の「再利用可能」から、登録したブロックを選択します。

いつも使用する定型文を登録したら、文章を書くスピードもあがること間違いありませんよね。
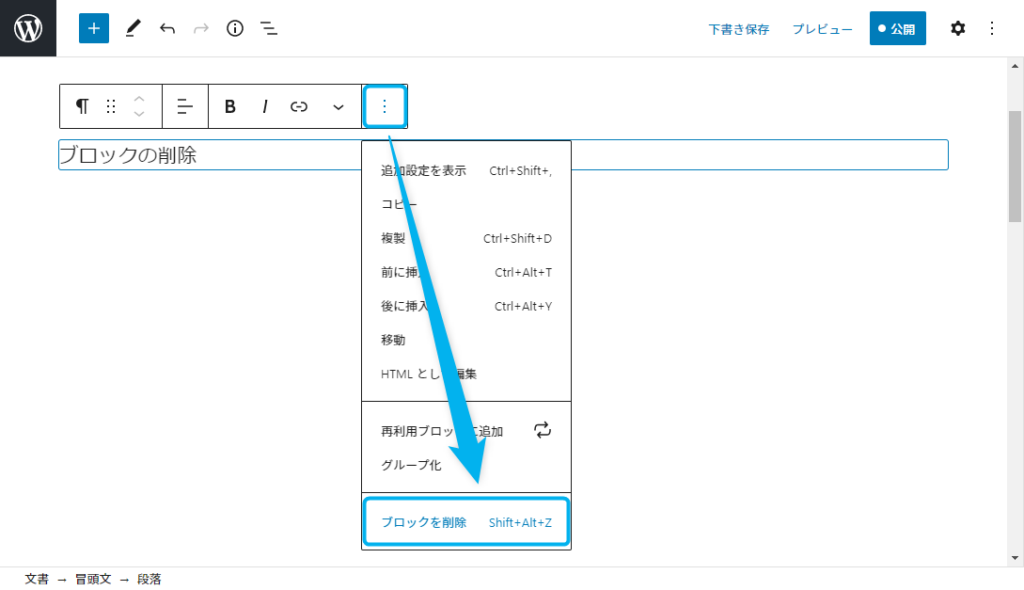
⑥ブロックの削除

ブロックメニューの詳細設定から「ブロックを削除」をクリックします。
これだけでブロックを削除できます。
執筆の邪魔になるブロックは削除するようにしましょう。
まとめ:ブロックエディタに慣れて執筆を加速させよう!

今回はブロックエディタで記事を公開するまでの流れと、エディターの画面構成・ブロックの基本操作を紹介しました。
ブロックエディタを使いこなすためには、「とりあえず触ってみる!ブロックの使い方を覚える!」ことが一番の近道です。
記事を下書きにしておけば公開されることはありませんので、練習用にまず1記事書いてみることをおすすめします。
その中で色々試してみて、ブロックの追加や変換など試してみてください。
ブロックエディタは慣れるまでは正直「使いにく」と思ってしまうかも知れませんが、一度覚えてしまうと本当にサクサクブログが書けるようになります。
この記事を参考にしていただき、ブロックエディタの使い方をマスターして、楽しんでブログを書いていきましょう。
最後まで読んでいただきありがとうございました。