ブログで最適な画像サイスってあるのでしょうか?
おすすめのツールなどもあれば教えてほしいです。
今回はこの悩みを解決していきます。
記事を作成している途中に「ブログの最適な画像サイズってあるの?」と疑問に思ったことはありませんか?
今回はそんな悩みを持っている方に向けて、記事に使う画像の最適なサイズや形態について解説していきます。
この記事の内容
- ブログで使う画像の最適化は必要?
- ブログに最適な画像サイズを知りたい
- 画像を最適化するためのおすすめツールやプラグインを知りたい
- 実際にブログに使う画像を最適化するためにどうすればいいのか?
この記事を書いている人
ブログの記事では「アイキャッチ」や「本文中のイメージ」としてたくさんの画像を使います。
画像を最適化する方法と、おすすめのツールやプラグインも紹介してますので、参考にしてみてくださいね。
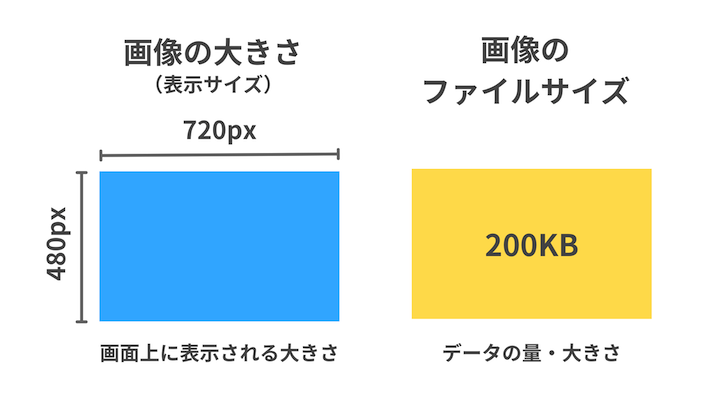
画像サイズの意味は2つある
「画像サイズ」には「画像の大きさ」のイメージしている方も多いのではないでしょうか。
ブログで使う「画像サイズ」には、「表示される画像の大きさ」と「画像のファイルサイズ」の2つの意味があります。

記事に載せる画像は、この2つのサイズを最適化することが重要になります。
特に重要なのは画像の「ファイルサイズ」です。
ファイルサイズとは、データの大きさになります。サイズが大きいほど、ページの読み込みに時間がかかってしまいます。
ファイルサイズが最適化されていない状態になってしまうと、ページ表示にが遅くなり、読者に離脱される可能性が高くなります。
せっかく作った記事が画像データとせいで読まれないのは残念ですよね。
そんなことが起きないよう詳細を順に解説していきいます。

ブログの画像を最適化する3つの理由
ブログに載せる画像は、正直最適化しなくても問題なく運営できます。
こんなことを言うと「画像の最適化はなぜ必要なのか?」と疑問に思う方もいるでしょう。
ブログの画像を最適化する理由は、主に以下の理由となります。
画像を最適化する3つの理由
- ページの表示速度が速くなる
- 画像表示が見やすくなる
- SEOで不利にならない
それでは1つずつ順番に解説してきますね。

1:ページの表示速度が速くなる

画像を最適化することで、ページの表示速度上がります。
ファイルサイズが大きい画像ばかりを使っていると、記事を読み込むのに時間がかかってしまいます。
Googleが発表しているデータでは、たったの3秒データの読み込みが遅れただけでユーザーの53%が記事から離脱するとあります。
せっかく書いた記事も、ページの読み込みが遅いだけでユーザーが離れてしまいます。
画像はページ内のデータとしては非常に重い部類になります。
画像サイズを小さくするだけで、ページの表示速度は大きく向上し、結果的にユーザーの離脱を防ぐことができます。
2:画像表示が見やすくなる
画像を最適なサイズに整えることで、画像の見やすくなり、ユーザーにとってわかりやすさが高まります。
横幅があっていない画像や小さすぎるて見づらい画像などがあると、ユーザーにストレスを与えてしまいます。

ストレスを感じてしまったユーザーは記事の内容を見ないまま離脱する可能性が高くなってしまいます。
画面の小さいスマホからアクセスするユーザーも多いことを考慮して、画像の大きさを調整するようにしてください。
ブログに記事をアップする前に、必ずPCとスマホの両方から画像の表示状態をチェックするようにしましょう。

3:SEOで不利にならない

ブログ画像を最適化することで、SEOで不利になるのを防げます。
SEOとは「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」と呼びます。
Googleなどの検索エンジから評価を得て、記事を検索結果の上位に表示させることが、SEOを行う最大の目的となります。
Googleはモバイルの検索結果において「ページの読み込み速度」を検索結果の順位づけの要素としています。
「速いから有利」というわけではなく、「遅いから不利」という性質のものです。
いまはスマホからインターネットを利用する人は「68%以上」となり2人に1以上の人がスマホからインターネットを閲覧しています。(総務省のデータ)
アクセスを伸ばすためにぜひ改善を検討しましょう。
記事の質がよくても画像で評価を落とすのはもったないですよね。
ブログ画像を最適化しておくことは重要なことなのでぜひ取り組んでいきましょう。

SEOについては、以下の記事で詳しく解説していますので、ぜひ参考にしてください。
>>【超重要】ブログにおけるSEO対策の本質とは?初心者が知っておくべきポイントを解説します
ブログの画像で最適なサイズとは
次に、ブログに最適な「画像サイズ」について解説していきます。
まず、結論として以下の画像サイズが最適な画像サイズとなります。
最適な画像サイズ
- 画像のファイルサイズは200KB以下にする
- 横幅は1000px程度にする
順に詳しく説明してきますね。
画像のファイルサイズは200KB以下にする
画像1枚のファイルサイズは200KBを目安にして、できる限り小さくしてください。
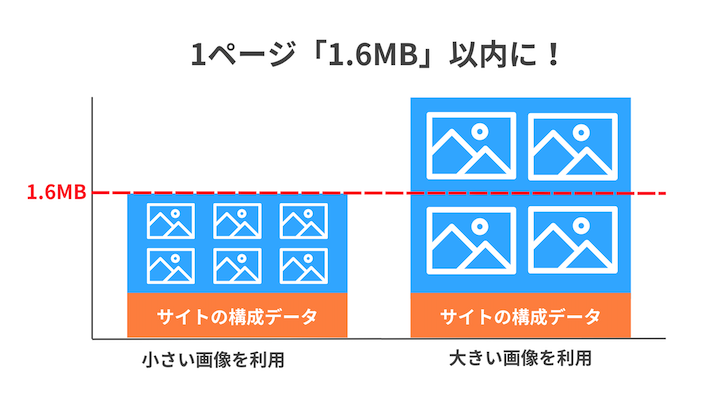
Googleが発表したデータでは、速度の遅いモバイル回線も考慮して、ページの容量は「1.6MB以内』を目指すべきとしています。
記事以外のサイトを構成するデータを考えると、200KBの画像で5〜6枚が限度になります。
フリー画像素材の多くは500KB〜10MB(10,000KB)程度になりますので、そのままで使用する場合推奨するサイズの2倍以上に大きくなってしまいます。
フリー素材を最適化せずに多用すると、ページのデータサイズがすぐに基準の値を超えてしまいます。

しかし、文章だけの記事だと読みづらく味気ない印象になってしまうので、画像の利用自体が悪いということではありません。
そこで、積極的に画像を使いつつ、ファイルのサイズをできるだけ小さくする方法について解説してきます。
イラストなど色数の少ない画像を使う
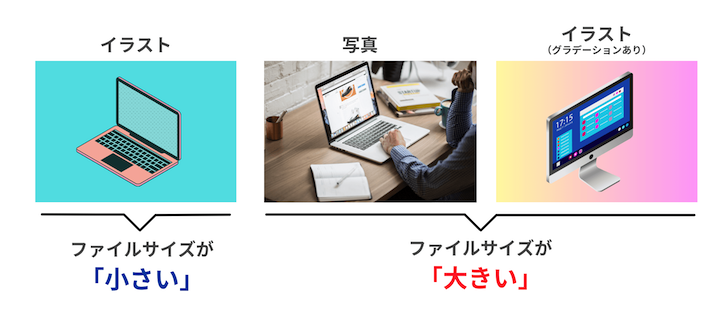
まず、イラストなどの「色数の少ない画像」を使いように意識しておきましょう。

色数の多い画像はキレイなで見た目も良いですが、同時にファイルサイズも大きくなってしまいます。
また、元のサイズが大きいため、どれだけ最適化をおこなってもファイルサイズを小さくなってくれません。
イラストなどの色数が少ない画像であれば、比較的ファイルサイズも小さいので利用しやすくなります。
色数が多い画像としてはやはり「写真」になります。
イラストでもグラデーションなどがあると、色数その分多くなりやすくなりますので注意してくださいね。

「PNG」か「JPG」を利用する
ブログ内に挿入する画像は「PNG」か「JPG(JPEG)」を利用するようにしましょう。
形式の特徴をいかせばファイルのサイズを小さくすることでき、ブログに利用しやすいためです。
大まかには下記のように使い分けりるのがおすすめになります。
PNGとJPGの使い分け
- JPG・・・写真、グラデーションカラーを”含む”イラスト
- PNG・・・グラデーションカラーを”含まない”色数の少ないイラスト
まず、先に触れたとおり「イラスト」を用いる場合は「PNG」がおすすめです。
「JPG」は色数多く表現に長けた小さな形式です。
「イラスト」でも、グラデーションカラーが含まれている場合は「JPG」のほうが軽くなります。
画像形式はこの2つを押さえておけば問題ありません。
画像の内容によってファイルサイズは変わってきます。
より小さくなるほうを選択してくださいね。

どんな画像にもおすすめ「WebP(ウェッピー)
実際は「PNG」や「JPG」よりGoogleが開発した画像形式「WebP(ウェッピー)」がおすすめです。
写真でもイラストでも、全体的にファイルサイズが小さいため、利用でるのであれば「WebP」が最適となります。
注意点として、一部古いブラウザは未対応のため、広くカバーするには代替画像として「PNG」や「JPG」を別に用意しておきましょう。
WordPressのブログの場合は、後で解説するプラグインで「WebP」形式への変換とブラウザごとに出し分けができますので、参考にしてみてくださいね。
横幅は1000px程度にする
ブログの表示サイズは、横幅1,000px程度あれば大丈夫です。
なぜかというと、各種のWordPressテーマやブログのサービスでは、記事の横幅が1,000pxを超えないからです。
ちなみにですが、このサイトでは記事の横幅は「700px」です。

仮に画像の横幅が記事部分のサイズを超えていても、自動で調整されるため問題なく表示はしてくれています。
自分のサイトに合った横幅が知りたい場合は、Chromeのデベロッパーツールで確認することができます。
Chormeデベロッパーツールで横幅を確認する方法
- Chromeで記事を表示しているときに「F12」キーを押す
- ツール左上にあるマウスカーソルのようなアイコンをクリックする
- 記事本文部が青表示される位置でクリックする
- ツール内の「Computed」タブをクリックする
- 表示された図の青い部分を確認する
画像の高さは定番の比率を参考に
ここまで読まれて「画像の高さはどうしたらいいの?」と疑問に思われた方もいると思います。
画像の高さに関しては、一般的な縦と横の比率がありますので、そちらを参考にしてください。
代表的な比率を下記に記載します。
一般的な画像の縦横比率
- 16:9(横幅1,000px→高さ562px)
- 4:3(横幅1,000px→高さ750px)
- 3:2(横幅1,000px→高さ666px)
- 1.91:1(横幅1,000px→高さ523px)
横幅1,000pxの場合は、高さ520px~750px程度にすると問題ありません。
もちろん画像の内容にもよりますが、大きなスペースを占めない「16:9」や「1.91:1」の比率にするのがおすすめです。
記事の内容を補足するには図解などは、比率よりも図解に必要な高さを確保することを優先しましょう。
読者にとって必要な情報をわかりやすい図解で載せるほうが重要ということです。
でも、スクロールせずに表示しきれるように、横幅の2倍を超えるようなサイズにならないように注意してくださいね。

画像を最適化するおすすめツールとプラグイン4つを紹介
次は、画像の最適化におすすめしたいツールとプラグインを3つ紹介していきます。
画像の最適化におすすめしたいツールとプラグイン
- Squoosh
- TinyPNG
- EWWW Image Optimizer
- WebP Converter for Media
1.Squoosh(Google Chrome Labs開発)

SquooshはGoogle Chrome Labsが開発、提供してくれている画像圧縮サービスです。
ブラウザ上からドラック&ドロップで簡単に画像を圧縮することができます。
また、圧縮よってファイルサイズや画質がどのようになるのか、実行前に確認できるので非常に便利でおすすめです。
多くの画像形式に対応しており、Squooshで変換できる形式は以下の内容になります。
基本的に利用するのは先に紹介した「PNG」と「JPG(JPEG)」「WebP」になります。
画像の内容に合わせて、適した画像形式に圧縮しましょう。
また、Squooshはスマホからでもアクセスできるのため、外出中にブログを執筆するときも活躍してくれます。
2.TinyPNG

TinyPNG(タイニーピング)は画像を保ちながら、キレイに画像を圧縮してくれる無料のサイトになります。
>> TinyPNG – Compress PNG images while preserving transparency

上の画像のように、パンダが出迎えてくれるサイトがTinyPNGです。
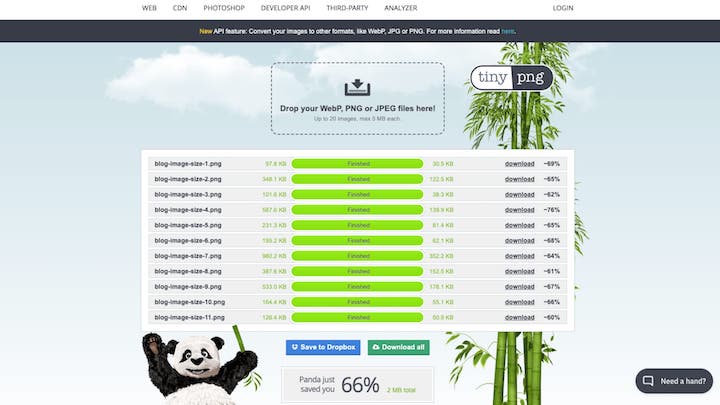
画像をアップロードすると、自由で圧縮してくれます。
このように、一括アップロードができるので非常に便利です。
サンプルの画像は200KB以内の画像ですので圧縮率は小さいですが、大きいサイズの画像であればかなり圧縮してくれますよ。
3.EWWW Image Optimizer

EWWW Image Optimizerは、画像を劣化させることなく画像のサイズを圧縮できるWordPressのプラグインになります。
WordPress上でEWWW Image Optimizerをインストールし、有効化をしたあと、圧縮レベルやメタ情報の削除など必要な設定を行うだけで利用可能です。
EWWW Image Optimizerの機能は以下の2つになります。
「新規画像の圧縮」は、プラグインが有効化されている状態であれば、画像をWordPressに追加する際に自動で圧縮されます。
画像がどの程度圧縮されたかメディアライブラリ上で確認することも可能です。
他にも、プラグインが有効化されている状態で、メディアの「一括最適化」を選び「最適化されていない画像をスキャンする」を選択するだけで、これまでアップロードしてきた画像を全て圧縮することもできます。
非常に簡単に利用できるので、WordPressでブログを運営しているのなら、必ず導入してほしいおすすめのプラグインです。
僕がおすすめするプラグインの導入方法については以下の記事を参考にしてみてくださいね。
>>【2023年版】WordPressで導入すべきおすすめプラグイン【12選】
4.WebP Converter for Media

WebP Converter for Mediaは、WordPress内の画像を「WebP」に変換してくれるプラグインです。
プラグインのインストール後は、アップロードされた画像を自動的に「WebP」へ変換してくれます。
もちろんですが、すでにアップロードされている画像も「WebP」に変換可能です。
ブラウザが「WebP」の表示に対応していない場合も問題ありません。
ブラウザが「WebP」に対応していない場合は「JPG」や「PNG」などの元画像を、対応している場合は「WebP」を表示してくれます。
面倒なことを自動的に処理してくれるのは本当に便利な機能ですよね。
WordPressブログの画像を小さくしたい場合は、ぜひ導入してほしいプラグインになります。

PageSpeed Insightsで表示速度を計測してみる
それでは今までの画像の最適化を踏まえ、実際に「自分のサイトの表示速度はどの程度なのか?」「速度は改善してるのか?」と確認したい方はPageSpeed Insightsで速度を計測してみましょう。

PageSpeed InsightsgはGoogleが提供するサイトスピードを計測してくれサービスです。
対象サイトのページ表示速度を「0〜100」のスコアで客観的に評価をしてくれます。
スコアは以下のように、大きく分けて3つのゾーンに分かれています。
| スコア | 評価 |
|---|---|
| 90〜100(緑) | 速い |
| 50〜89(オレンジ) | 平均 |
| 0〜49(赤) | 遅い |
また、PageSpeed Insightsgでは、単純にスコアだけでなく、ページの改善点も診断してくれます。
改善が見込める箇所を具体的に示してくれるので非常に参考になります。

注意点として、改善項目の中には技術的な内容も多くあります。
まずは、「画像」に関する項目を参考にして改善を行うようにするのがおすすめです。
PC向けとモバイル向けの診断結果をそれぞれ表示してくれるので、確認して改善していくようにしましょう。

【おまけ】ブログ運営におすすめする素材サイト
よくご質問で「画像はどうやって用意すればいいか分かりません・・・」と聞き、悩んでいる方も多いと思います。
自分で画像を作ったり写真を撮ったりするのは正直手間がかかりますし、毎回行うのは難しいですよね。
そんな時は画像の素材サイトを利用するのがおすすめです。
下記の記事でおすすめサイトをまとめていますので、ぜい参考にしみてくださいね。
>>【2023年版】写真・イラスト無料素材サイト26選!国内・海外も紹介
>>【厳選】有料素材サービス6つとオリジナル画像作成サービスを紹介
まとめ:画像を最適化して読者に気持ちよく読んでもらおう
ブログ内に挿入する画像を最適化することで、ページの表示速を向上したり、読者にとって見やすい記事を提供することができます。
最後に解説した内容をおさらいしておきましょう。
画像を最適化する理由
- ページの表示速度が速くなる
- 画像表示が見やすくなる
- SEOで不利にならない
ブログで最適な画像サイズとは
- 画像のファイルサイズは200KB以下にする
- イラストなどの色数が少ない画像のほうがファイルサイズが小さい
- 「PNG」と「JPG」は使い分けるのがおすすめ
- 利用できるのではあれば「WebP」を利用する
- 横幅は1000px程度にする
ここまでブログ画像を最適化する理由と具体的な方法を紹介してきました。
「ブログの画像ってどうしたらいいの?」とお悩みのかたはこの記事を参考にしてみてください。
最後まで読んでいただきありがとうございました。