
悩んでいる人
WordPressでアフィンガーをインストールしていざ記事を書き始めて装飾をしようと思ったら、スタイルタグがありません。どう対処すればいいでしょうか?
こんな疑問に答えていきます。
せっかく記事を書き始めて、いざ装飾・・・
あれ「スタイル」タグがない。

すぐる
といったように、記事作成の初期段階でつまづかないように、しっかりと対処法を記事にしていきますね。
原因は!?「Tiny MCE Advanced」の初期設定
「Tiny MCE Advanced」は投稿画面のビジュアルエディタ上で、ブログ内で「簡単に文字装飾」や「ボタンの設置」ができるようになるプラグイン です。
AFFINGERを導入されている方でAFFINGER(アフィンガー)おすすめプラグインにも紹介されています。
インストール時にはスタイルタグが設定されていない!?
使いなれてくれば必要不可欠なプラグイン ですが、WordPress立ち上げて、プラグイン をインストール・有効化した段階ですはスタイルタグは設定されていません。
そのため、投稿画面のビジュアルエディタにも「スタイル」のタグは出てきません。
スタイルタグを設定すれば問題解決!
「Tiny MCE Advanced」でスタイルタグを設定すれば問題は解決します!
早速、以下の手順に沿って「スタイルタグ」を設定しましょう。
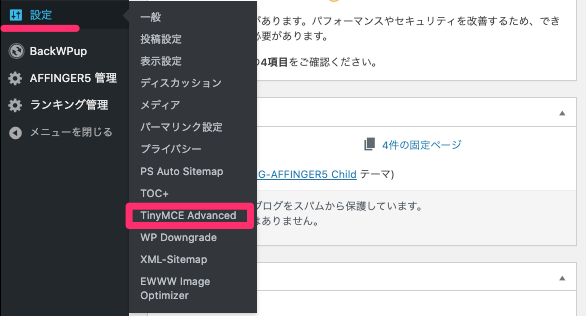
STEP1:設定から「Tiny MCE Advanced」をクリック

設定項目をクリック
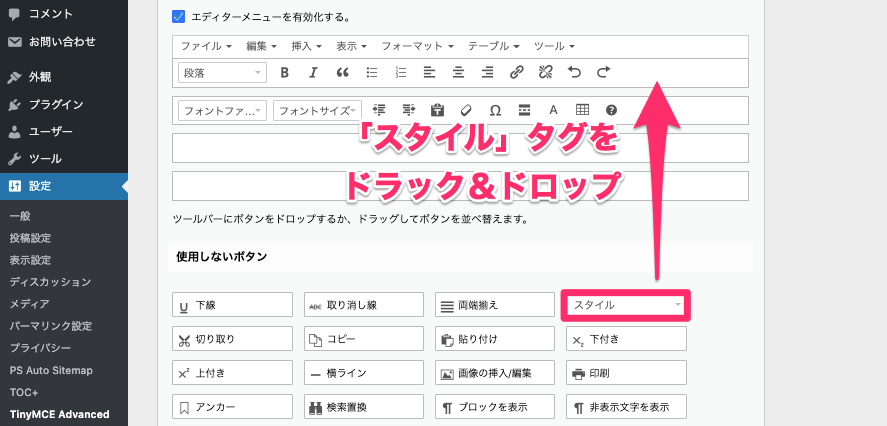
STEP2:「スタイル」タグを選択してエディタメニューへ

スタイルタグを選択してエディタメニューへ
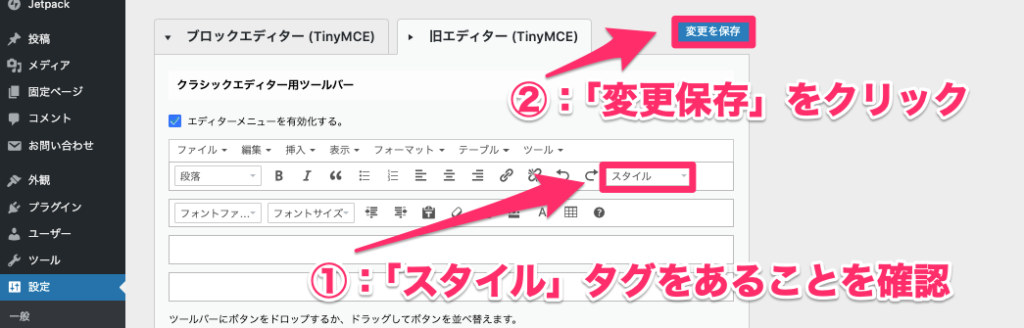
STEP3:「スタイル」タグがエディターメニューにあることを確認

「スタイル」タグがエディターメニューにあることを確認
まとめ:「スタイル」タグの設定は超簡単
WordPressのAFFINGER5で「スタイル」タグが出てこない時は、上の記事を確認してください。
すごく簡単に設定できます。
最後まで読んでいただきありがとうございました。

