アフィンガー6で流れているインフォメーションバーをよく見かけます。この作り方を教えてください。
今回はこの悩みを解決してきます。
この記事の内容
- AFFINGER6で流れるインフォメーションバーの作り方
- AFFINGER6のインフォメーションバーのカスタマイズ方法
この記事を書いている人
最近のブログはおしゃれなサイトもたくさん増えてきましたよね。そんな時にめちゃおしゃれに見える「インフォメーションバー」です。
ブロガーさんなら設定している方が多いのではないでしょうか?
固定されたインフォメーションバーを設定するよりも動きがあるので、読者の目線がに止まるように設定したいと思ってる方も多いですよね。
そこで、今回は動いているインフォメーションバーの設定方法について解説していきます。
目に止まって思わずクリックしたくなるので、収益UPにつながる可能性も増えますよね。


今回は下記の画像のようにインフォメーションバーを流れるように設定する方法を画像を使ってご紹介していきます。
この記事を読めば、3分で流れるインフォメーションバーの設定ができるので、ぜひ試してみてくださいね。
AFFINGERの評判について
AFFINGER5の購入前に評判やメリット・デメリットについて確認しておきたいという方は、【導入方法も解説】AFFINGER5を実際に使った感想【メリットとデメリット】を参考にしてみて下さい。
インフォメーションバーを設定する
それではAFFNGER6の「インフォメーションバー」を設定していきましょう。
インフォメーションバーの設定方法に関しては、下記の記事で詳しく解説していますのでご覧ください。
-

-
AFFINGER6(アフィンガー6)のインフォメーションバー作成方法・カスタマイズも紹介
続きを見る
設定ができている方は、そのまま次のステップに進みましょう。
HTMLのコードのみで流れるインフォメーションバーを作成する方法
次に、AFFINGER6の流れるインフォメーションバーの設定方法について解説してきます。
このようなイメージで文字が横に流れていきます。
非常に簡単なので、すぐに設定できますよ。
設定手順
① HTMLコードを追加する
② PC・スマホで流れる設定になっているか確認する
それでは順番にみていきましょう。
①HTMLコードを追加する
既にインフォメーションバーを設定してる方は、下記位置にHTMLコードを入力していると思います。

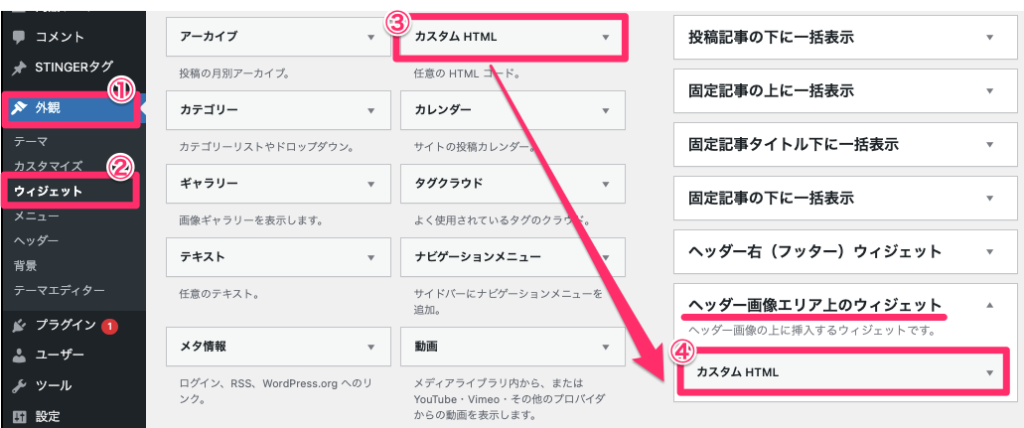
「①外観→②ウィジェット→③カスタムHTMLをヘッダー画像エリア上のウィジェットへ追加→④カスタムHTMLを編集していきます。
上記箇所に設定したHTMLコードに以下コードを挿入すれば、インフォメーションバーを流れるようにすることが出来ます。
インフォメーションバーの設定
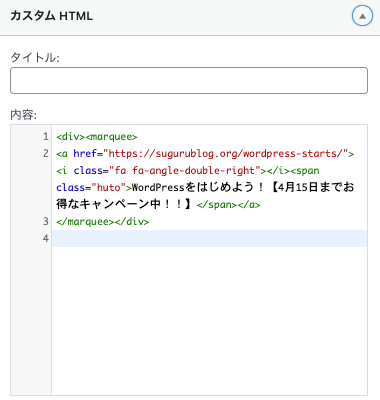
<div><marquee>インフォメーションバークリックて部分のテキスト</marquee></div>カスタムHTMLにいれると下記のようなイメージになります。

インフォメーションバーの設定
<div><marquee>
<a href="https://sugurublog.org/wordpress-starts/">
<i class="fa fa-angle-double-right"></i>
<span class="huto">WordPressをはじめよう!【4月15日までお得なキャンペーン中!!】</span></a>
</marquee></div>これで流れるインフォメーションバーの設定できました。
サイトを確認してインフォメーションバーに設定したテキストが流れている確認してみましょう。
②スマホで流れる表示になっているか確認する
後は念のためにスマホ表示でもインフォメーションバーが流れるようになっているか確認しましょう。
うまくいってないと表示が崩れたりするので、そういった場合はコードに間違いがないか確認が必要です。
ちなみにHTMLでなくてもCSSでコード追加すれば流れる文字の表示は可能です。
ただ、HTMLの方が圧倒的に簡単に設定できるので、今回はHTMLの紹介にさせて頂きました。
流れるインフォメーションバー設定の注意点
AFFINGER6に限ったことではないですが、流れるインフォメーションバーは読み込んだり表示したりするのに多少時間がかかります。
結果的にサイトスピードが遅くなってしまった、、なんてこともあるので、TOPページのスピードが必要以上に遅くなっていないか確認するようにしましょう。
サイトスピードはユーザーの利便性に関わる部分なのでSEOにも影響します。
Page Speed Insightsで自分のサイトスピードを無料調査できるので使用してない方は使ってみてください。
>>Page Speed Insights公式サイトへアクセス
まとめ:AFFINGER6で流れるインフォメーションバーを設定して収益UP
今回はAFFINGER6の流れるインフォメーションバーの作成方法について紹介しました。
AFFINGER6は稼ぎたいブロガーに最適な有料テーマです。
動くインフォメーションバーを設定してさらにクリック率を上げて収益UPを目指していきましょう。
最後まで読んで頂きありがとうございました。