アフィンガーでインフォメーションバーはどうやって設定するのでしょうか?色などのカスタマイズの方法も教えてほしいです。
今回はこの悩みに解決していきます。
この記事の内容
AFFINGERでインフォメーションバーを設定する方法
インフォメーションバーのカスタマイズする方法
この記事を書いている人
インフォメーションバーを使用することで、目立つ位置に読んでもらいたい記事のリンクを置くことができます。
また、ブログを他のブログよりおしゃれに見せることもできますよね。

上記の赤い枠がインフォメーションバーになります。
このブログで使用しているテーマはAFFINGR6を使用しています。
AFFENGERなら簡単にインフォメーションバーを設定できますので、この記事を読んでぜひ設定してみてくださいね。
AFFINGERの評判について
AFFINGER5の購入前に評判やメリット・デメリットについて確認しておきたいという方は、【導入方法も解説】AFFINGER5を実際に使った感想【メリットとデメリット】を参考にしてみて下さい。
AFFINGER6は現在β版になります。AFFINGER5を購入されると無償でアップデートが可能です。
AFFINGER6(アフィンガー6)インフォメーションバーを設定する方法

それでは早速AFFINGER6のインフォメーションバーで設定する方法を紹介していきます。
簡単に設定できるのでサクッと設定していきましょう

下記のステップでおこないます。
インフォメーションバーの設定方法
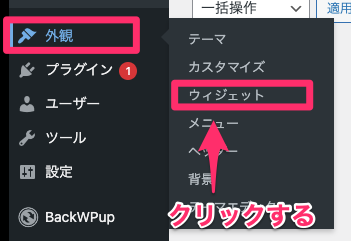
- ダッシュボードの外観からウィジェットを開く
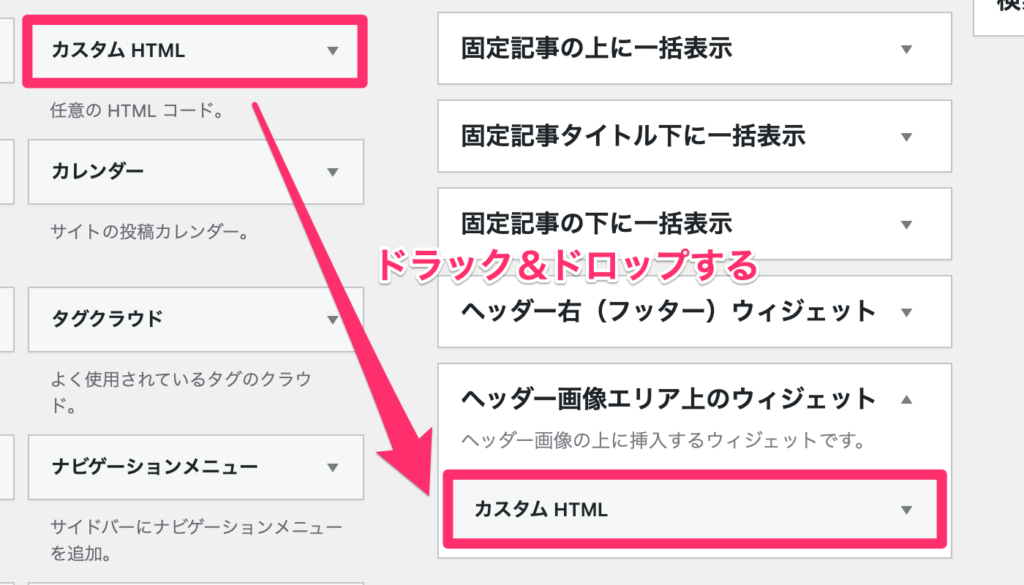
- ヘッダー画像エリア上にカスタムHTMLを設置
- カスタムHTMLにコードを入力する
順番に解説していきます。
①ダッシュボードの外観からウジェットを開く
初めにダッシュボードの外観からウジェットをクリックします。

②ヘッダー画像エリア上にカスタムHTMLを設置
ウジェットの画面から『カスタムHTML』をヘッダー画像エリア上に設置します。

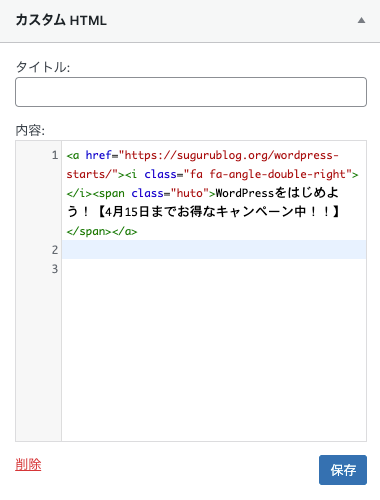
③カスタムHTMLにコードを入力

インフォメーションバーの設定
<a href="表示させたい記事のURL">
<i class="fa fa-angle-double-right"></i>
<span class="huto">WordPressをはじめよう!【4月15日までお得なキャンペーン中!!】</span></a>
これでインフォメーションバーの設定は完了です。

インフォメーションバーのカスタマイズ方法

次にインフォメーションバーのカスタム方法を解説していきます。
下記の3つの項目に分けてカスタム方法を解説してきますね。
カスタマイズの内容
- インフォメーションバーの色を変更する
- インフォメーションバーの幅を変更する
- インフォメーションバーの文字サイズを変更する
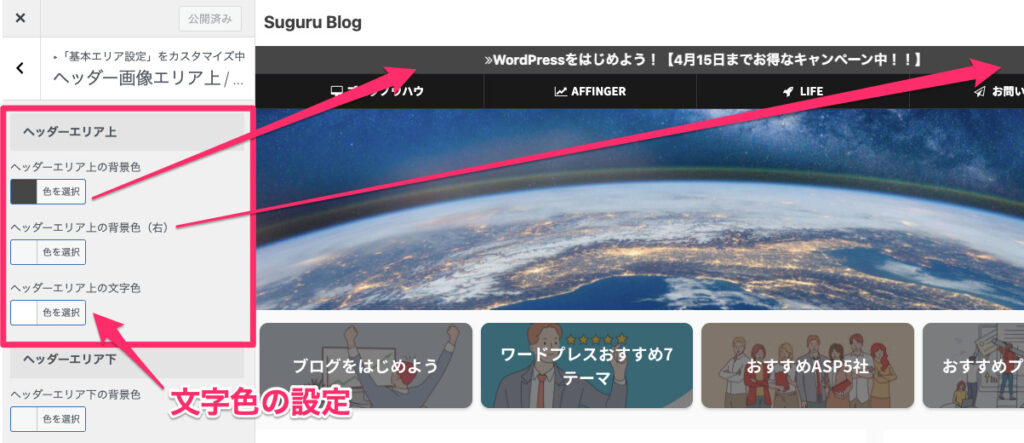
①インフォメーションバーの色を変更する
インフォメーションバーの色を変更はカスタマイズから変更が可能です。
カスタマイズ⇒基本エリア設定⇒『ヘッダー画像エリア上/下ウィジェット』をクリックします。

上記の部分でインフォメーションバーの背景色と文字色変更ができます。
ちなみに他のサイトを見て『この色マネしたい』なんて時に便利なのがGoogle chromeの拡張機能であるColorpick Eyedropperです。

詳細な使い方は、Colorpick Eyedropperの使い方を解説で詳しく解説してるので気になった方は参考にしてみてください。
②インフォメーションバーの幅を変更する
次にインフォメーションバーの幅を変更したときの方法をかいせ次にインフォメーションバーの幅を変更したときの方法を解説していきます。

カスタマズ画面で追加CSSをクリックします。
CSS内に以下のコードをコピーして入力しただければOKです。
CSSの追加コード
/*インフォメーションバーの幅を変更*/
#st-header-top-widgets-box .st-content-width{
padding:10px!important;
}上記のコードの『10』の数字を大きくすると幅が広くなり、小さくすると狭くなります。
お好み幅に変更してみくださいね。
③インフォメーションバーの文字サイズを変更する
インフォメーションバーの文字サイズを変更するのも追加CSSにコードを入力すれば簡単に設定できます。

上記の部分の文字の大きさとなります。
以下のコードを追加CSSに追加してください。
CSSの追加コード
/*インフォメーションバーの文字サイズ変更*/
#st-header-top-widgets-box .st-content-width{
font-size:14px;
}上記コードの『14』を大きくすれば文字が大きく、小さくすれば文字が小さくなります。
こちらも好みのサイズに設定してみてくださいね。
インフォメーションバーの導入後の注意点

インフォメーションバーを導入した後は、スマホで確認して表示が崩れたりしていないか必ずチェックしましょう。
パソコンの画面で問題がないように見えても、スマホで表示すると文字が大きくなり2行になっていたり、幅が小さくなっている場合があります。
思ってもみない所で、表示崩れをおこす可能性もあるのでしっかり確認してくださいね。
ついついスマホの確認は忘れがちになるので、しっかりと確認しましょう。

まとめ:インフォメーションバーを設定してサイトを差別化しよう

ご苦労様でした。
今回はAFFINGERのインフォメーションバーの設定方法について解説してきました。
AFFINGERは本当に細かい部分まで設定してカスタマイズが可能です。
インフォメーションバーを設定して、他サイトにはないオリジナリティを出して収益化につなげてください。
AFFINGERの導入に迷っている方は、こちらの記事でレビューしているので参考にしていただけると嬉しいです。
-

-
【導入方法も解説】AFFINGER5を実際に使った感想【メリットとデメリット】
最後まで読んでいただきありがとうござました。