今回はこの疑問を解決します。
この記事の内容
・収益UPを目指すためのボタンリンクをカスタマイズする方法
この記事を書いている人
今回は以下のようなボタンを作っていきます。
今回の記事は、有料テーマ「AFFINGER5(アフィンガー5)」を導入している人向けの記事となっています。

と言われる方は、この機会にテーマをアフィンガー5に変えてみるのもおすすめですよ。
僕は、以前は「Cocoon」という無料テーマを使っていたのですが、「AFFINGER5」に移行しました。
無料テーマから有料テーマのアフィンガー5に変えた理由などを書いていますので、気になる人はご覧になってみてください。
-

-
【導入方法も解説】AFFINGER5を実際に使った感想【メリットとデメリット】

カスタムMCボタンを作る方法

それでは作り方を説明していきます。
今回は例として上のボタンを作っていきましょう。
それでは、順番に説明していきますね。

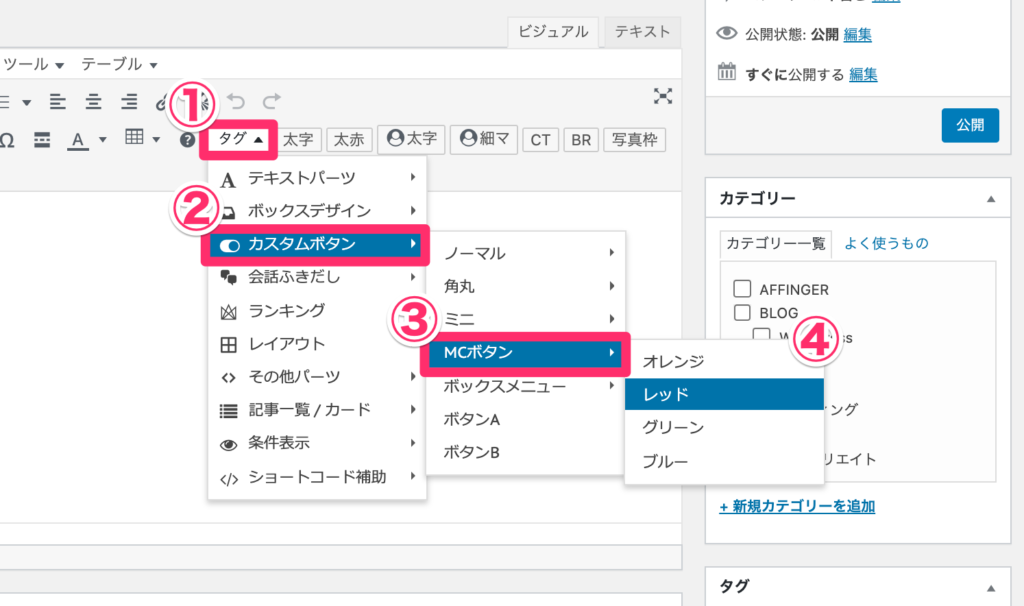
まず、投稿画面で、『タグ』▶︎『カスタムボタン』▶︎『MCボタン』の順でクリックします。

試しに「レッド」を選択すると下のようになります。
すごく簡単ですね!
次は、カスタムボタンの内容について説明していきます。
カスタムMCボタンの内容

いろいろな文字列が出てきますが、それぞれの役割は下のようになっています。
[st-mcbutton url="リンク先URL" title="ボタンのタイトル" rel="nofollow" fontawesome="タイトル前のアイコン" target="_blank" color="文字の色" bgcolor="背景色" bgcolor_top="背景色上部" bordercolor="枠線色" borderwidth="枠線の太さ" borderradius="枠線の丸み" fontweight="文字の太さ" fontsize="文字の大きさ" width="文字のサイズ" fontawesome_after="タイトル後のアイコン" shadow="ボタンの影色" ref="光らせるかどうか" mcbox_bg="ボタン上の文字背景色" mcbox_color="ボタン上の文字色" mcbox_title="ボタン上の文字" beacon="計測用img"]ボタン上の文字[/st-mcbutton]
アフィリエイトボタンを作るときは、基本下の赤色の文字部分をカスタマイズしていけば問題ありません。
[st-mcbutton url="リンク先URL" title="ボタンのタイトル" rel="nofollow" fontawesome="タイトル前のアイコン" target="_blank" color="文字の色" bgcolor="背景色" bgcolor_top="背景色上部" bordercolor="枠線色" borderwidth="枠線の太さ" borderradius="枠線の丸み" fontweight="文字の太さ" fontsize="文字の大きさ" width="文字のサイズ" fontawesome_after="タイトル後のアイコン" shadow="ボタンの影色" ref="光らせるかどうか" mcbox_bg="ボタン上の文字背景色" mcbox_color="ボタン上の文字色" mcbox_title="ボタン上の文字" beacon="計測用img"]ボタン上の文字[/st-mcbutton]
ワンポイント
「target=""」の部分を「target="_blank"」としておくことで、ボタンをクリックしたときに別タブで開くようになります。
別のタブにすることでページを見た後に、自分のサイトに戻ってきやすくなりますよ。
そして「文字や背景の色」ですが、下のリンクから自分の好みの色を見つけて変更してみてくださいね。
まとめ:カスタムMCボタンを自分好みしてクリック率を上げよう!

今回は、「MCカスタムボタン」のカスタマイズについてご紹介しました。
アフィリエイトをするときにクリック率が非常に大事になってきます。
なんと、テキストリンクから「カスタムボタン」にするだけで15%以上クリック率が伸びたりします。
ボタンの色を自分のサイトカラーや広告のイメージカラーに近づけるだけで、クリック率はさらに向上します。
ボタンをカスタマイズして効率よく収益化していきましょう!