今回はこの悩みを解決していきます。
この記事の内容
・Googleアドセンス広告の設置方法
・最初の段階でのおすすめの設置場所
この記事を書いている人
今回は有料テーマであるAFFINGER5(アフィンガー5)を使用している方向けの記事になります。
アドセンスに合格したての方や、テーマを変えてから、新しく「Google AdSense」の広告を貼り直したい方は必見です。
AFFINGER5を使う方にアドセンス広告の貼り方と最初の段階でのおすすめするの設置場所を紹介していきますね。

まず、知っていて欲しいことは、アドセンス広告の位置は収益に直結します。
この記事を読むことで、最初に広告を貼る場所がわかりますよ!
注意ポイント
この記事はアドセンス審査に既に受かっている方に向けての記事になります。
まだの方は以下のリンクよりアドセンス審査を受けましょう。
アドセンスは各ブログによって最適な場所はかなり違います。
今回は殆どのサイトやブログで重点的に貼っているところの紹介をしますが、これが100%正解ではありません。
自分のブログにあった形に少しずつ試しながら、修正してみて下さいね。
Googleアドセンスの広告コードの取得方法
はじめにアドセンスコードを取得する方法を説明します。
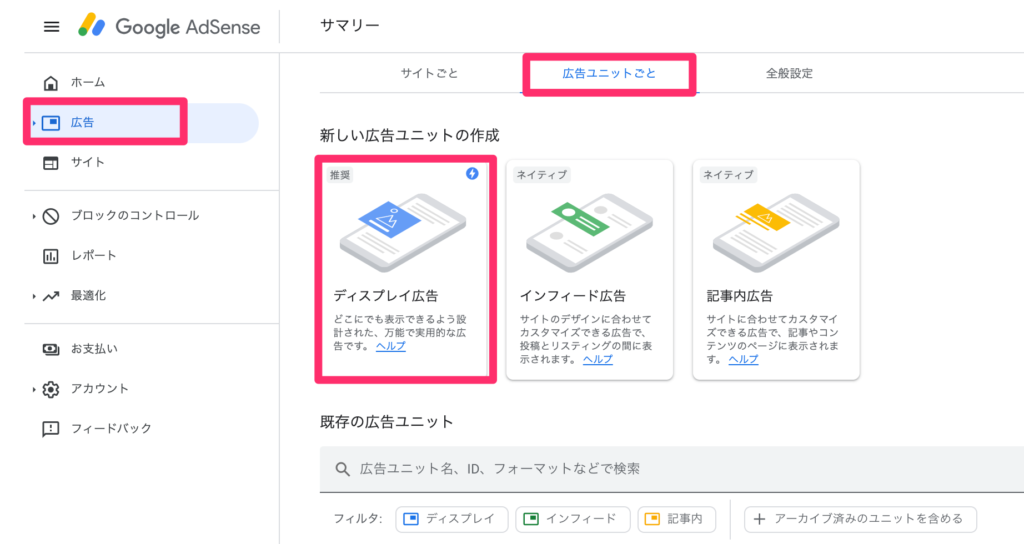
アドセンスのページに行きます。
ここから「広告」をクリックし「広告ユニットごと」を押して「ディスプレイ広告」をクリックします。

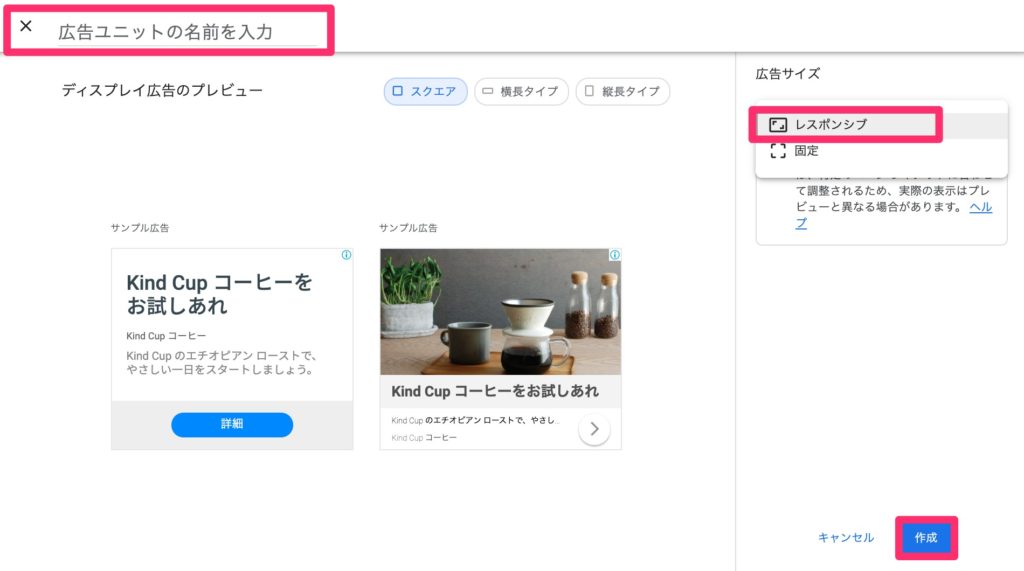
広告ユニットの選択
次に「広告ユニットの名前を入力」をクリックし、名前を付けていきましょう。
この時に作成する広告をどの「サイト」の「どこに表示」させるのかを名前にすると分かりやすいです。
例として
- 『ブログ名+記事下』
- 『ブログ名+記事上』
などがおすすめです。
広告サイズで「レスポンシブ」を選択してください。
ポイント
レスポンシブとはPCとスマホなどの端末ごとに自動で広告の大きさを変えてくれる設定のことです。
最後に「作成」をクリックします。

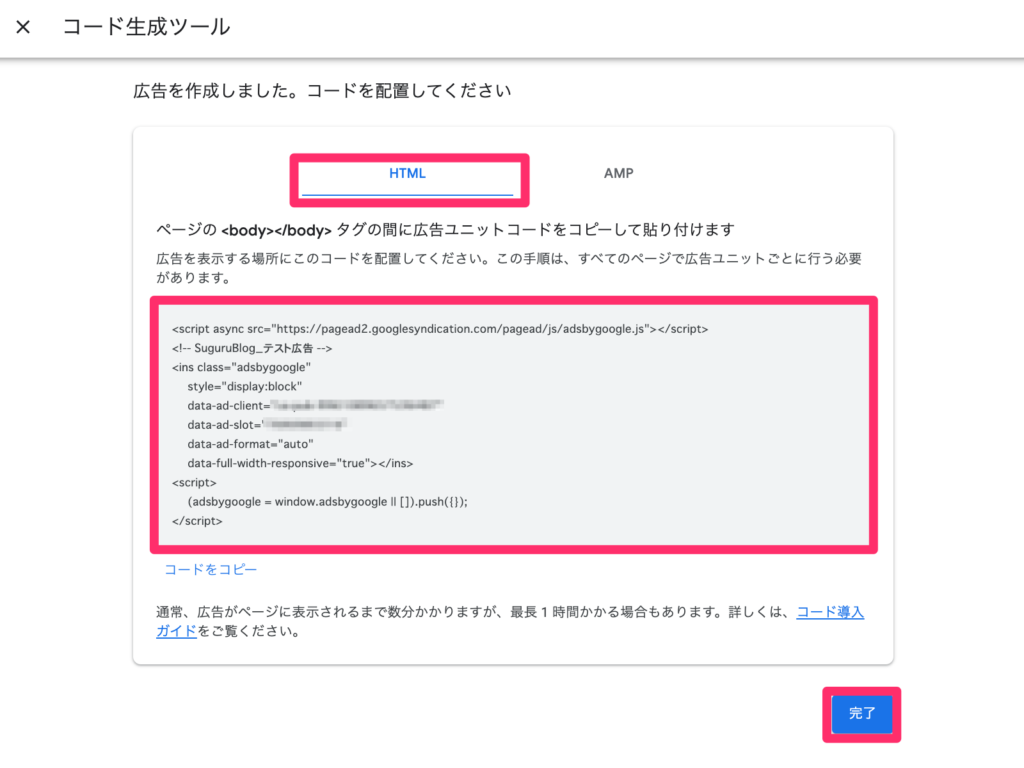
ディスプレイ広告の作成
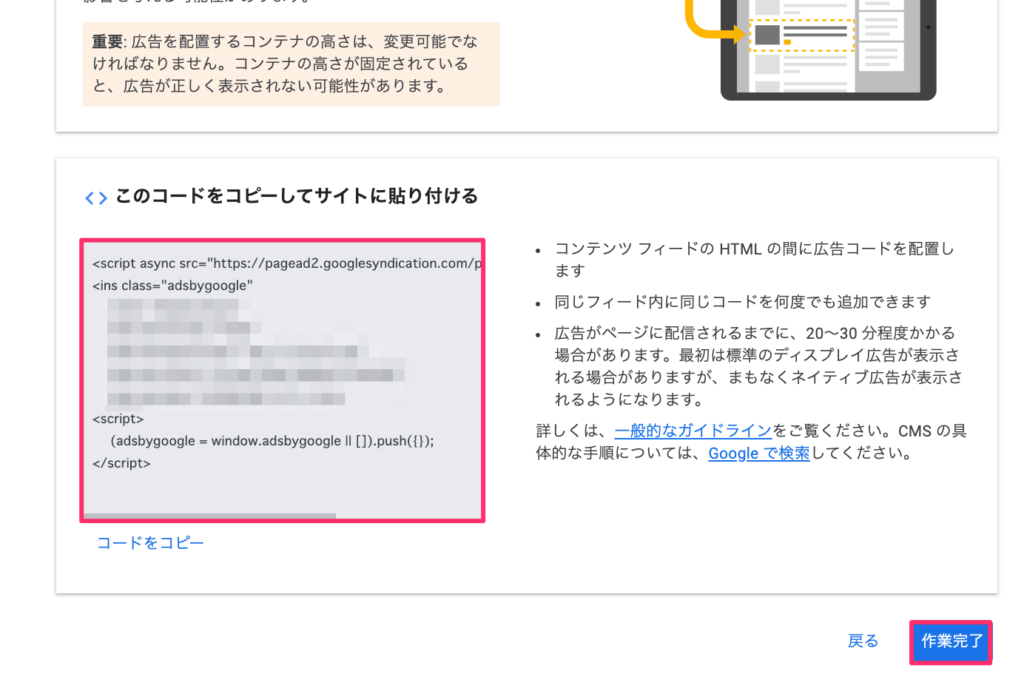
次に「HTML」を選び、赤枠内のコードをコピーします。
WordPressを利用している方は基本的にHTMLで問題ありません。
終わったら「完了」です。

コードの取得
これでコードの取得自体は完了しました。
コードを貼り付ける方法とおすすめする場所
次にコードを貼り付ける方法とおすすめする場所を紹介します!
基本的に下の5カ所になります。
おすすめな設置場所
- 記事最上部
- 最初の見出しの上
- 記事中段の見出しの上
- 記事下
- 記事下の関連コンテンツなど
とりあえず同じように貼り付けてみて、広告がどのように表示しているか確認しましょう。
サイトのイメージと合わない場合や、場所が気に入らない場合は、設置しないのも有りです!
このサイトもおすすめと同じ貼り方をしていますし、他のサイトを見ても基本的に同じにような場所に設置しています。
あとは自分のサイトに合わせて、場所を調整していくイメージになります。
では、設置方法を説明していきます。

Word Pressの画面から同じようにはできますので、アフィンガー5の方は同じようにすればOKです。
別のテーマの方はWordPressからそれぞれ、テーマに沿って貼り付けてみてください。
まず「外観」から「ウィジェット」に進みます。

外観→ウィジェットを選択
ここで一通り貼り付ける事ができます。
下写真の部分に左側から「カスタムHTML」をドラックして設置してください。

ウィジェットにカスタムHTML設置
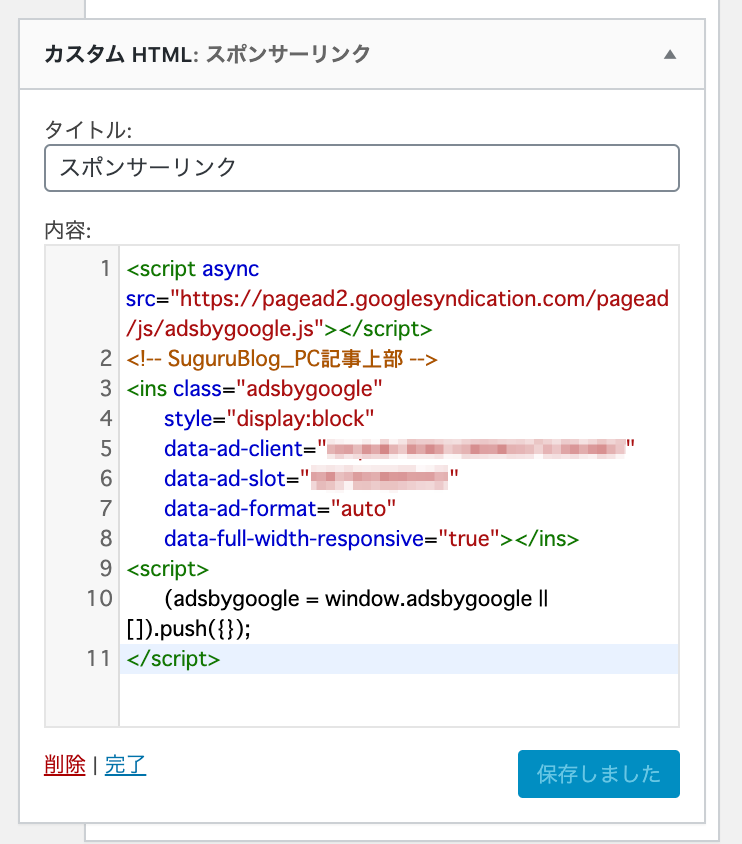
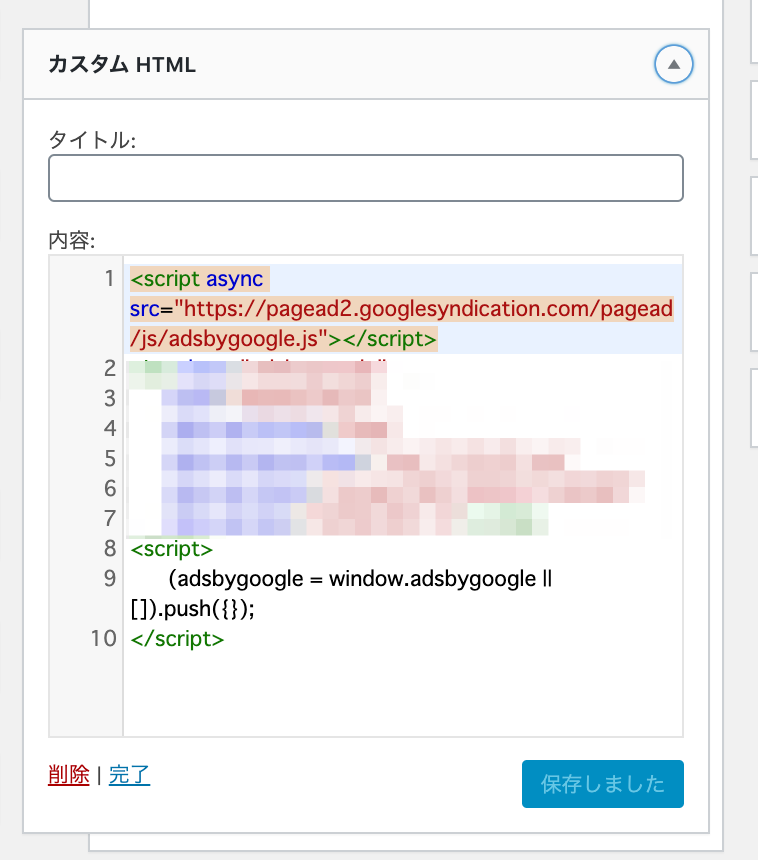
「▼」で開くと入力できるようになります。「タイトル」には「スポンサーリンク」と入力します。
そして、先ほどコピーした広告のコードを「内容」に貼り付けてください。
最後に「保存」をクリックすれば完成です。

カスタムHTMLにコードを入力
アドセンスの貼り方はこれで終わりになります。
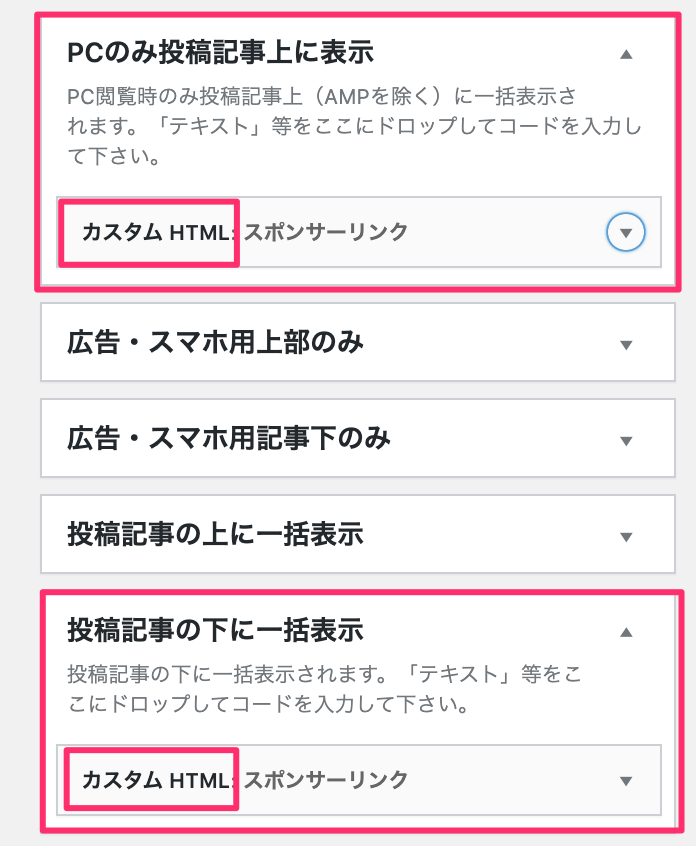
まずは上の画像のように「PCのみ投稿記事上に表示」と「投稿記事の下に一括表示」の二つにアドセンスコードを貼りましょう。
ここで「広告・スマホ用上部のみ」にもアドセンスを入れるとしっかりとスマホにも上部に表示できます。
しかし、こちらの方法はおすすめしません。とりあえずは上記二つに設置するようにしましょう。
これで記事上部と記事下には表示されるようになっています。次は「見出し部分」と「関連記事」の部分です。
見出し部分はアフィンガーの機能を使います。
「AFFINGER5管理」から「Google連携・広告」に行きます。
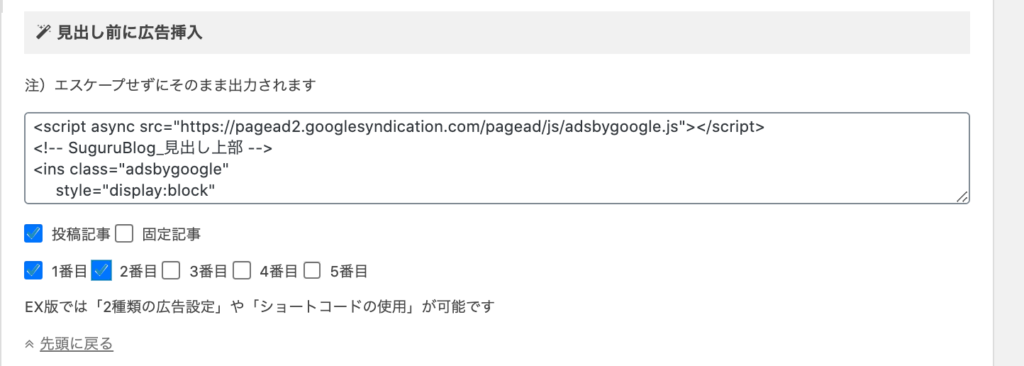
「見出し前に広告挿入」の欄の下にアドセンスコードを貼り付けます。
そして「投稿記事」にチェックをいれて、○番目には1番目にチェックを入れましょう。
ここではは「見出し」つまり段落のなかで1番大きい「h2」というタグを使った時に貼られるようになります。
なので、段落数をどのくらい使っている記事かによって、チェックする位置が変わってきます。段落数の多い方は2番目ではなく、3番目でも良いと思います!


見出し前に広告挿入
アフィンガーのテーマを利用していない方は、
- 上記のウィジェットから作る
- コードを埋め込む
のが簡単で良いですよ
ここまできたら後は、記事下の関連コンテンツなどに貼り付けていきましょう。
方法は色々ありますが、おすすめは「インフィード広告」を使う方法です。
インフィード広告の設置
インフィード広告はブログ毎に合った広告デザインを自動でスキャンして作成してくれます。やり方はこちらも非常に簡単です。
先ほどのように、アドセンスサイトに行きます。
広告作成で「インフィード広告」を選択してください。

広告ユニットの選択(インフィード)
そして「自動で広告スタイルを作成する」を選び、自分のサイトURLを貼ります。
最後に「モバイル」か「デスクトップ」を選んでください。迷ったらモバイルにしておきましょう!
こちらも自動で大きさは変えてくれますが、小さいモバイル版がどちらにも合うと思います。
そしてページをスキャンします。

インフィード広告の作成
終わると先ほどと同じく、コードが表示されますのでコピーしてください。

コードのコピー
コピー完了したらWord Pressのウィジェットに行きます。
こちらの「広告・インフィード広告」のウィジェットに先ほどと同じようにカスタムHTMLをドロップします。

カスタムHTML(インフィード)
同じようにコードを貼り付けて「保存」でOKです。

インフィード広告のコードを入力
次に、「AFFINGER5管理」に行きます。
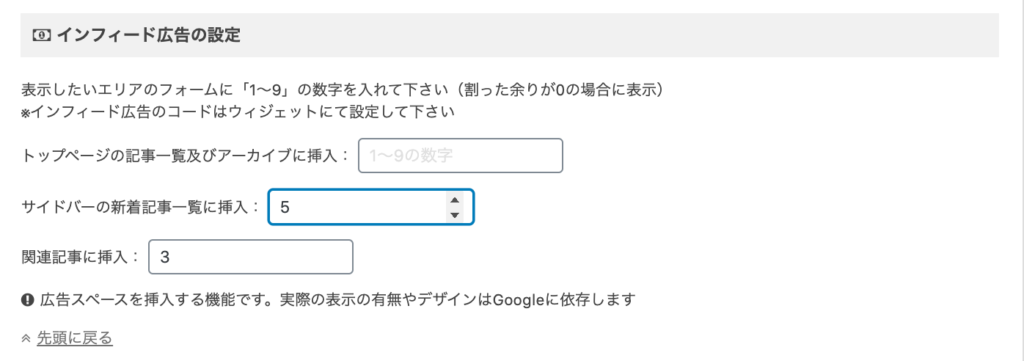
「Google連携・広告」の中の「インフィード広告の設定」で関連記事に挿入の数字を変えます。
こちらも入れた数字の部分に広告が挿入されるので、後から自分の好みに合わせて調整してください。

インフィード広告の設定
これで全ての作業が終了です。
まとめ:アドセンスコードを最適な場所に貼り付けて収益アップ!

今回はアドセンスコードを最適な場所へ設置する方法をご紹介してきました。
こちらの記事を読むことで最低限の位置には広告を貼れたと思います。
ブログでは本当にサイトによって適切な場所が違うので、自分でいろいろ試してみると大きく収益を伸ばせる可能性があります。
下の画像はアドセンスの管理画面になります。

広告ユニットの一覧
このようにどの場所に何の広告を入れたのか一目で分かるように管理しやすいです。
僕の場合、使ってないものはアーカイブしています。
ブログ名を入れる事によって、今後別のブログを追加したとしても、分かるようにしておきましょう。
また、記事別にクリック率とかもわかるので、しばらく置いてみてクリック率を見て場所を変えてみて最適な位置を確認してみてください。
Googleの設定ではアドセンスの他にも分析に使用する「サーチコンソール」と「アナリティクス」がありますのでこちらの方の設定も一緒にやっておくことをおすすめします。
-

-
GoogleアナリティクスをWordPressで設定する方法【アクセス解析】
-

-
GoogleサーチコンソールをWordPressで設定する方法
この記事を読んでもわからない!理解できない!
という事があればお問い合わせかTwitterのDMをいただければと思います。
おわります。