
こんな質問にお答えしていきます。
この記事の内容
・アフィンガーを使うメリットとデメリット【他テーマと比較】
・本気で稼ぎたいなら…AFFINGERはマジでおすすめ【レビュー】
・AFFINGERでよくある質問【疑問を全て解決します】
・AFFINGERを導入する3つの手順【とても簡単】
・今なら購入者限定の無料特典がついてきます【お得】
「ブログで稼ぎたいならアフィンガーにすべき」という話を耳にすることはありますが、実際はどうなのか、僕が使ってみた感想をシェアしつつ、メリットとデメリットをレビューします。
この記事を読めば、AFFINGER(アフィンガー)のリアルな使用感がわかりますので、あなたも今日から導入したくなること間違いなしです。
デメリットもしっかりとお伝えするので、AFFINGERを導入を検討しているかたは最後までじっくりご覧くださいね。
その他のおすすめテーマについては、下記の記事にて解説しています。
-

-
【2024年】ブログ初心者におすすめしたいWordPressの7テーマ【SEOに強い】
AFFINGER5の評判と基本スペック

| テーマ名 | WING(AFFINGER5) |
| 制作元 | 株式会社オンスピード |
| 料金 | 14,800円 |
| 使用制限 | 複数使用可 |
| カスタマイズ性 | ◎ |
| SEO対策 | ◎ |
| 表示速度 | ◎ |
| amp化(モバイル高速表示) | ◎ |
実際にアフィンガーに変えて、PV数が5倍に伸びて、収益も増えたという口コミもあります。
アフィンガーの口コミと利用者の評判
【アフィンガーに変更するとPVアップする?】
こんな記事を見かけたことがあります。
昨日の16時ごろ導入しましたが、16時を境に、時間当たりのPVが爆上がりしました😳
理由は不明ですが変えてよかった😇#ブログ初心者 #ブログ書け #ブログ仲間募集中 #AFFINGER pic.twitter.com/lGDxTRfoAk— ここまる@ブログ月収23万円 (@cocomaroom) March 21, 2020
AFFINGER5 の "キラリと光るボタン" を使ったら、
クリック数が 30 % 増えた。AFFINGER5 (アフィンガー5) を1ヶ月使ってみたレビューhttps://t.co/kpSqAoLMTa pic.twitter.com/gT0XCzAxVg
— てっぺ (@teppesmn) May 15, 2018
WordPress の有料テーマは過去に3個ぐらい、合計5万円ほど試してきた。
その中でも一番いいのはやっぱりアフィンガー。
デザイン性、効率の良いプラグインが使えるのと同時に、SEO的にも最強な気がするんだよね。
— タカ@アフィリラブ (@afimana7) March 23, 2019
多くの人が、AFFINGER(アフィンガー)を使うことでPV数を伸ばしたり、収益を格段に伸ばしています。

と思うわれる人もいると思います。
まずは、AFFINGER5(アフィンガー5)のデメリットについお話ししていきます。
AFFINGER5(アフィンガー5)のデメリット

アフィンガーのデメリットは3つあります。
アフィンガーのデメリット
- 導入しただけではなにも変わらない
- デザインやカスタムができる所が多すぎる
- 専用プラグインが少し高い
導入しただけではなにも変わらない
当たり前ですが、買っただけでは何も変わりません。
テーマ設定をカスタマイズして、はじめてデザインに反映されます。
面倒臭いという人は、デザインのテンプレートをダウンロードして有効化するのがおすすめです。
いくつも種類があるので、自分にあったテンプレートを導入してください。
デザインやカスタムができる所が多すぎる
アフィンガーは、カスタムできる場所が多くあるため、初心者は難しいと言われています。
僕も正直、カスタマイズできるところが多くて迷いまいました。(笑)
僕はいくつかのブログサイトを参考にして、ある程度の方向性を決めてデザインをカスタマイズしました。
全体のカラーや、トップページで読者に見てもらいたいコンテンツを決めるといいと思います。
初心者の人でデザイン作りに時間がかかり、いつまでたっても記事が書けないこともあるみたいですね・・・

実はそんな人のために、アフィンガー公式サイトでは、「デザインテンプレート」と呼ばれるものを配布しているんです!
これをダウンロードすることで、初心者でも簡単にデザインを整えることができますよー。

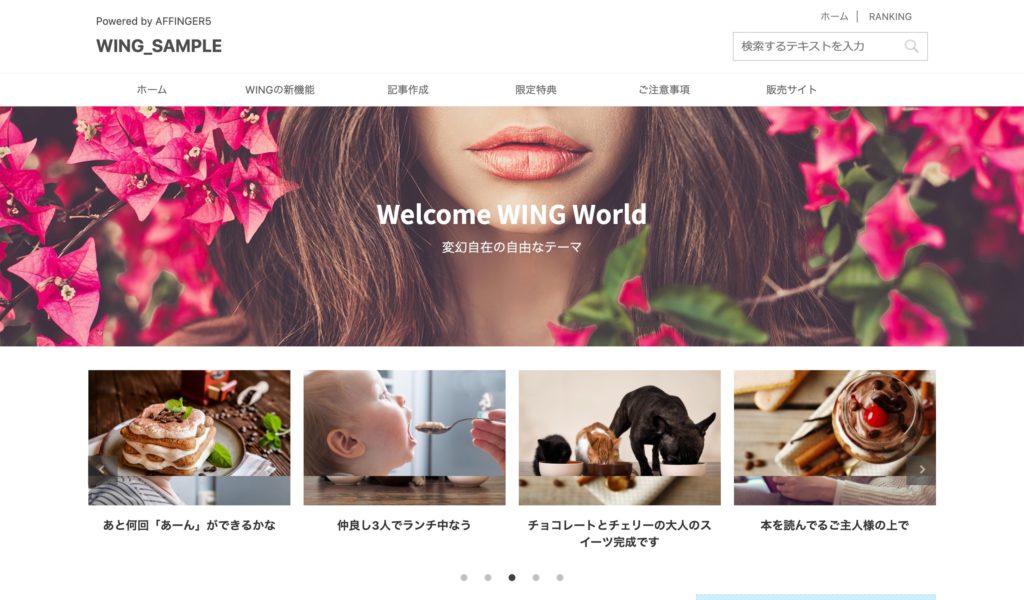
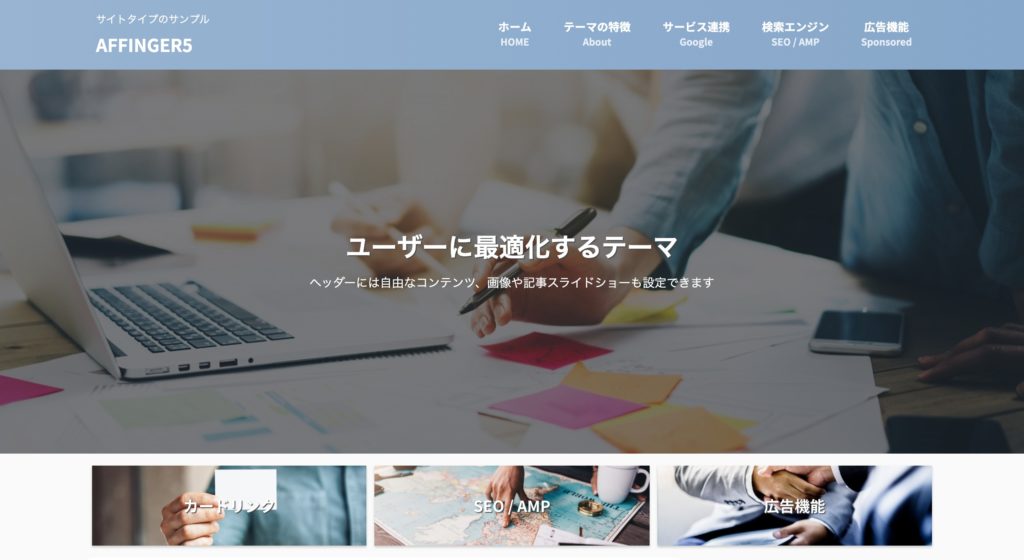
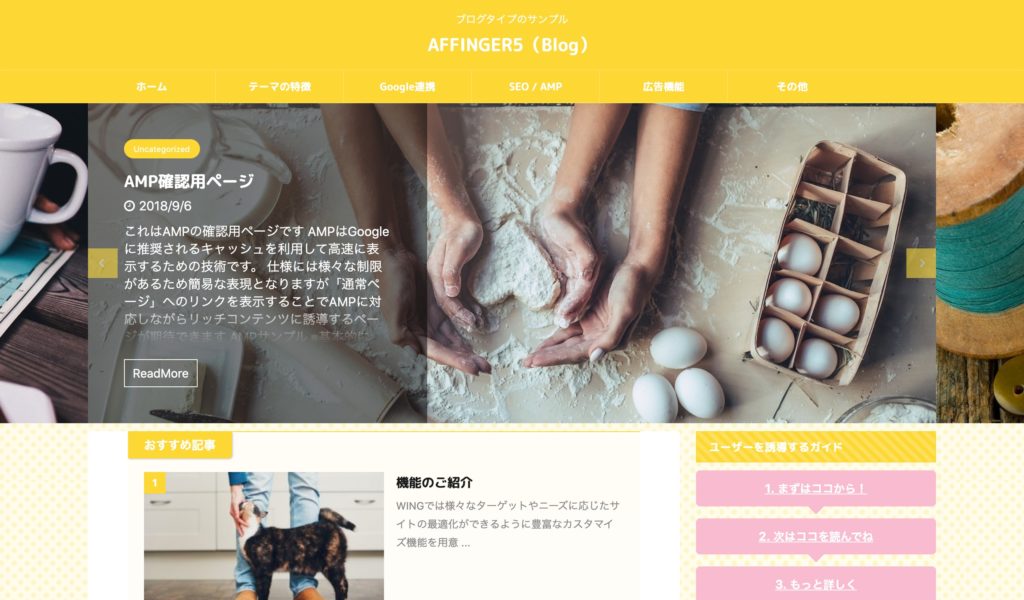
AFFINGER5 サイトサンプル①

AFFINGER5 サイトサンプル②

AFFINGER5 サイトサンプル③

AFFINGER5 サイトサンプル④
公式サイトでデザインテンプレートをダウンロードすれば、すぐに上のようなサイトが作れます。

デザインに時間をかけるのも大事です!でもデザインに時間をかけたく人は公式サイトからダウンロードしてみましょう!
専用プラグインの値段が高い?
アフィンガーにはアフィンガー専用のプラグインが別売りで販売されています。
プラグインを購入して、サイトに導入することで作業効率が上がったり、効率的に売り上げを伸ばす事が可能です。
専用プラグインが絶対必要というわけではありません。
結論、別売りのプラグインを購入しなくても、ブログ運営に問題はありませんよ!
AFFINGER5は他のテーマと比べて高い?
次に、アフィンガー自体の価格が高いという話しも聞いた事があるのではないでしょうか?
本当に高いのか、他の有名な有料テーマと比較していきます。
| テーマ名 | 価格 |
| STORK | 11,000円 |
| SANGO | 11,000円 |
| JIN | 14,800円 |
| AFFINGER5 | 14,800円 |
| THE THOR | 16,280円 |
| DIVER | 17,980円 |
| 賢威 | 24,800円 |
| 平均販売 | 15,800円 |
>>【2020年】ブログ初心者におすすめしたいWordPressの7テーマ【SEOに強い】
販売価格の平均値で見ると有料テーマの相場は15,800円となるのでアフィンガーの14,800円そこまで高い買い物ではないですよね。

さらに、アフィンガーには上位版があります。
2つの料金プランと特典について紹介しますね。
| プラン名 | WING(AFFINGER5版) | PACK-3WING版(AFFINGER5版) |
| 特典 | クレジット削除プラグイン | クレジット削除プラグイン AFFINGERタグ管理マネージャー3 ABテストプラグイン |
| 値段 | 14,800円 | 39,800円 |
※スマホは横スクロールできます
「PACK-3WING版」の方が通常のアフィンガー5よりも多くの機能を搭載しています。
結論、最初は通常版のAFFINGER5を購入しておけば大丈夫です。
というのも、カスタマイズ性の高いEX版は、後からでも導入できるからです。

AFFINGER5(アフィンガー5)のメリット

次に、アフィンガー5のメリットを5つお話ししていきます。
- プロ並みのデザインが作れる
- SEOに強い
- 有名テーマだから導入しても安心
- 複数のブログに使ってもOK
- 限定の無料特典がついてくる
それでは1つずつ解説していきますね。
メリット①:プロ並みのデザインが作れる
僕が導入した最大の理由がこれと言っても過言ではありません。
アフィンガーの最大の特徴は、どんなデザインへの対応も可能という点です。これ1つでワードプレスのデザインは安心して大丈夫です。
テンプレートも豊富にあるので、デザインが苦手な人でも問題ない仕様となっています。

少しですが、アフィンガーが出来ることをご紹介したいと思います。
スライドショー
下記のようにスライドショーがボタン1つで簡単に作れます。
光るボタン
また、光るボタンは下記のような感じです。
動く浮き出し


こんな事が一瞬できます。
これを自分でしようとすると想像するだけ、かなり大変そうですよね。
メリット②:SEO対策に強い
アフィンガーはSEOと呼ばれるGoogleにページを上位に表示してもらいやすくなる対策がされています。

こんなことにならないようにSEO対策が強いテーマにしておくにこしたことはありません。
SEO対策に、有名プラグイン「All inOne SEO」がありますが、このプラグインがなくても大丈夫です。

プラグイン は入れるとサイトが重たくなる原因にもなりますので、プラグインが最小限で良いのは管理の面でも非常に有利ですね。
最近の有料テーマはSEO対策されているテーマがほとんどです。
メリット③:有名テーマだから安心できる
ワードプレスの有料テーマには、他にもいくつか種類があります。今回は、代表格をご紹介します。
定番のワードプレステーマ比較
定番は上のとおりです。
ストークは王道で、かわいいデザインからシンプルなデザインまで再現できますが、他のブロガーとデザイン被りしがちになります。
賢威はSEOに精通しているウェブライダーの松尾さんが作っているテーマなので安心です。
他のテーマに比べて少し値段が高い。

有名テーマであることのメリットは、テーマがアップデートされることと、使いたいデザインを検索すると誰かが記事で解説してくれていることですね。
使用しているユーザーが多いので、サービスも手厚くなり、解説記事も多くなっていきます。
メリット④:限定の無料特典がついてくる
今なら期間限定で、約5,000円の有料プラグインが無料で手に入るキャンペーンを実施しています。

STENGER TAG KANRI PLUGIN
便利な有料プラグイン『AFFINGERタグ管理マネージャー3』が無料でついてくるのは今だけなので、いずれ購入予定であれば、早めの購入をおすすめします。
メリット⑤:複数のブログに使ってもOK
アフィンガーは、1度購入すると複数のブログに使っても大丈夫です。
あなたが新しくブログを作ったときに、新しく有料テーマを購入する必要がありません。

複数でサイトを使わない場合も、1年間ブログを続ければ1日たった40円になります。
こう考えると、アフィンガー5は高い買い物ではないですよね。
ご注意
ただし、他の人と使い回すことはできませんのでご注意ください。
個人利用の範囲での利用は問題ありません。
AFFINGER5(アフィンガー5)のよくある質問
次はアフィンガーに関して、よくある質問について解説していきます。
- 無料テーマではダメなの?
- 他テーマからの移行は大変?
- 作成サイトに制限はあるか?
- どんな人が使っているの?
1つずつ解説していきます。
無料テーマではダメなの?
結論:無料テーマでも全然OKです。
でも、無料テーマだと出来る事が少し制限がありますよね。

収益がをもう少し上げたい。
見てくれる人がもう少し増えれば・・・
上記のような状況になったとき、無料テーマだから!とテーマが悪い思う可能性もありますよね?
最初から、有料テーマにしておくことで、収益化のスピード速くなり、ブログが楽しく継続できます。

他テーマからの移行は大変?
はっきり言います!大変です。
特に記事数が多くなるとテーマの移行は大変になります。
なぜかというと、基本テーマによってカスタマイズ方法が多少異なります。
ということは、あなたが今使っていテーマのデザインがすべて使えなくなる可能性があるからです。

記事数が多い人は、アフィンガーに移行するか迷うかもしれません。
ですが、自分が作りたいブログのイメージがあるのなら、迷わず移行することをおすすめします。
それだけの価値がアフィンガーにあると思っています。
作成サイトに制限はあるか?
アフィンガーは特にサイトに制限はありません。
収益性の高い、風俗・アダルト系でも作成可能です。
ただし、法やモラルから外れないことと、自己責任であることを考えて運用しましょう。
AFFINGERを導入する3つの手順【とても簡単】

最後に、AFFINGERを導入する手順を簡単にご紹介します。

アフィンガーの導入手順
- テーマ購入とダウンロード方法
- WordPressでテーマ有効化
- AFFINGERの初期設定
画像つきでわかりやすく解説していますのでご安心を!
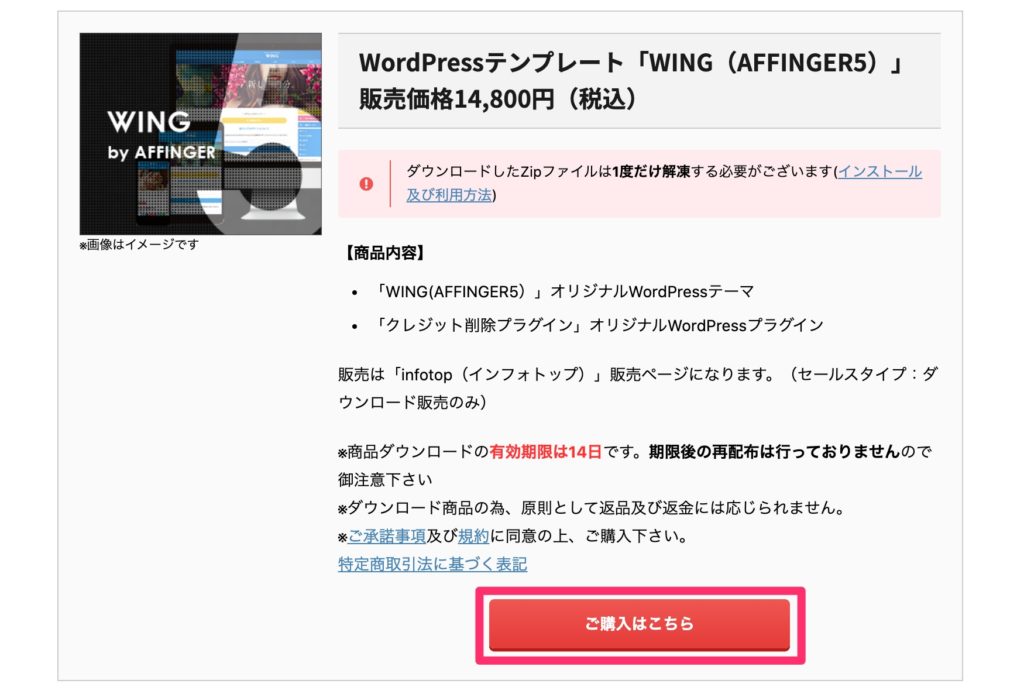
手順①:テーマ購入とダウンロード方法

AFFINGERの購入画面画像
AFFINGERの公式サイトから、「ご購入はこちら」をクリックして購入ページへと移動します。

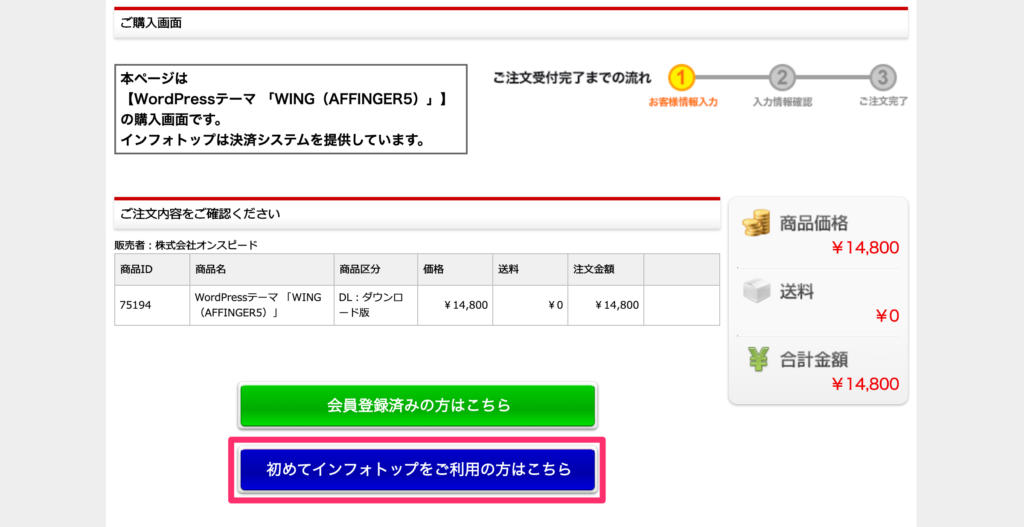
会員登録から購入する

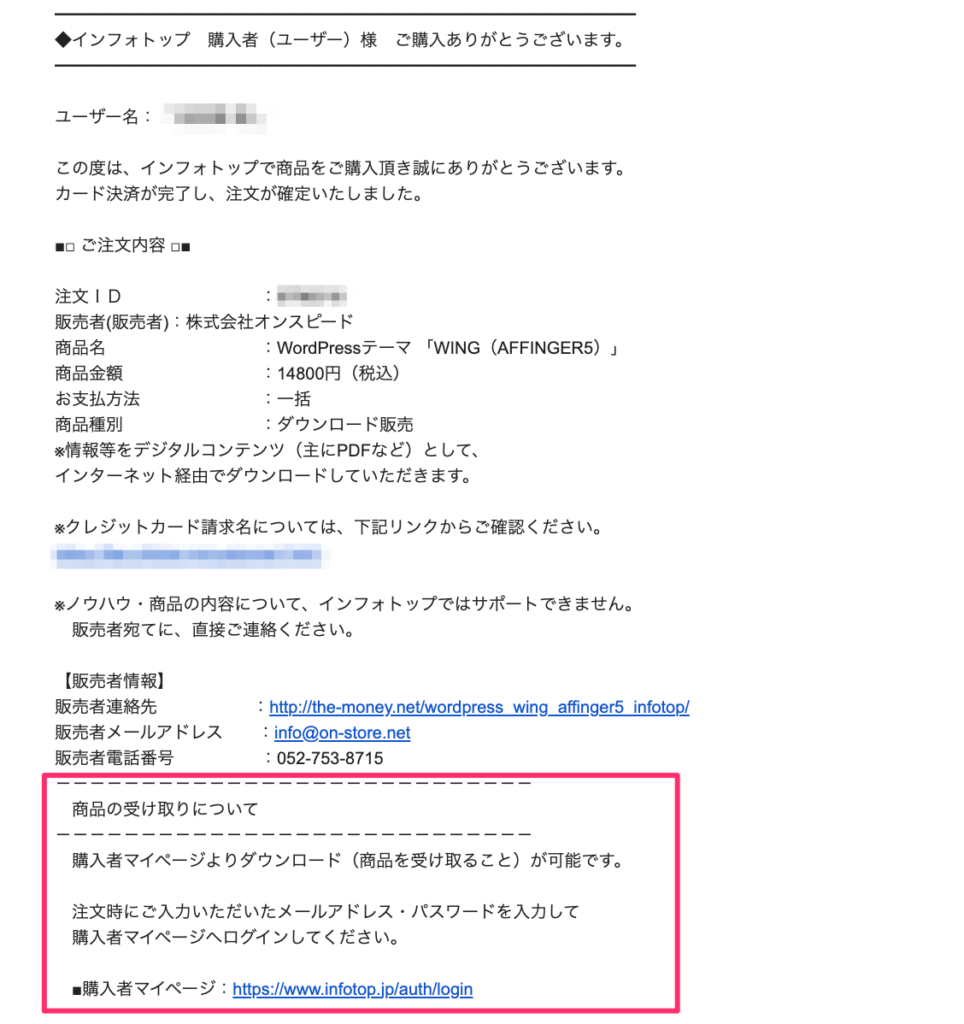
購入完了メール
購入が完了すると上記のようなメールが届きます。
ご注意
AFFINGERのダウンロードは14日以内と決まっているので、すぐにダウンロードしましょう。
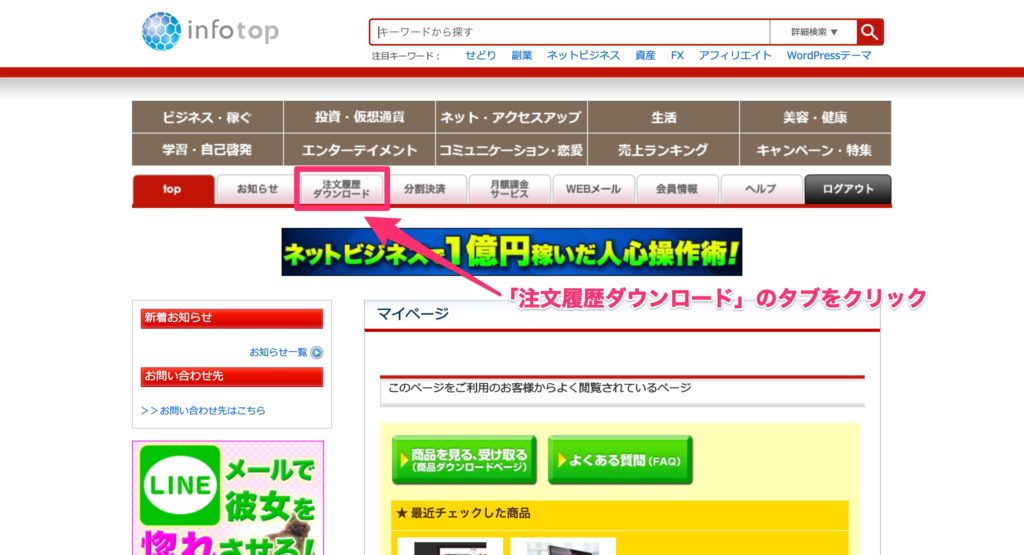
infotop(インフォトップ)にログインすると、ダウンロードできます。

注文履歴からダウンロード

ダウンロード画面
僕の場合はすでに期限が切れてしまったのでダウンロードできませんが、上記のページから購入して14日以内であればダウンロードできますよ。
ログインが完了したら、「注文履歴 ダウンロード」をクリックして、購入済みのAFFINGERのテーマをダウンロードしましょう。「.zip」という形式でダウンロードすることになります。
手順②:WordPressでテーマ有効化
AFFINGERをダウンロードできたら、「.zip」のファイルを解凍(ダブルクリックで開く)しましょう。

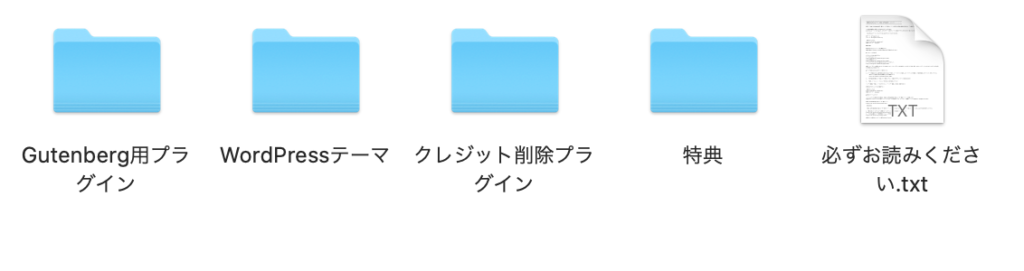
zip解凍の内容
解凍すると、
- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください
の5つのファイルとフォルダが表示されます。
ワードプレスに有効化するものは、「WordPressテーマ」の中に入っています。開いてみましょう。
「WordPressテーマ」を開くと、
- affinger5
- affinger5-child
という2つの「.zip」ファイルがあります。
こちらは、解凍しないでにそのままワードプレスにアップロードしますので、解凍しないように注意してくださいね。

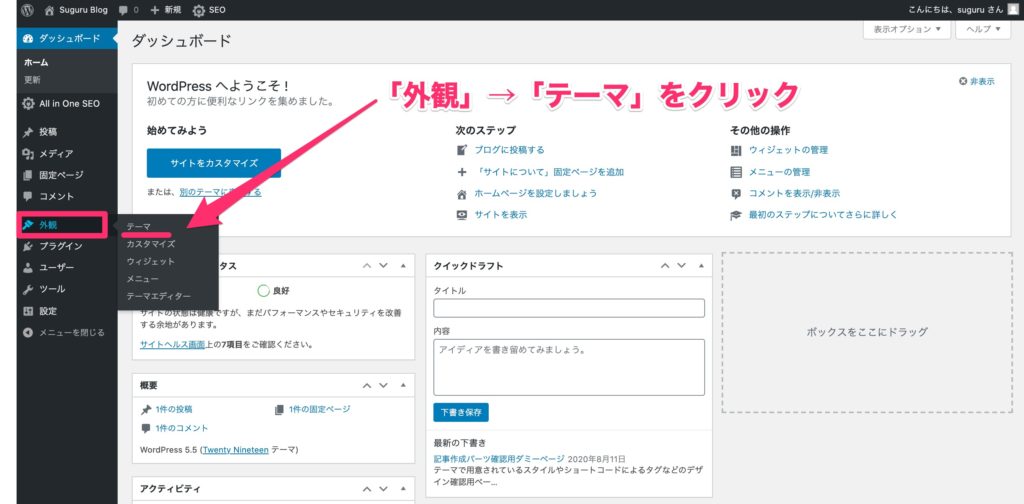
外観からテーマ
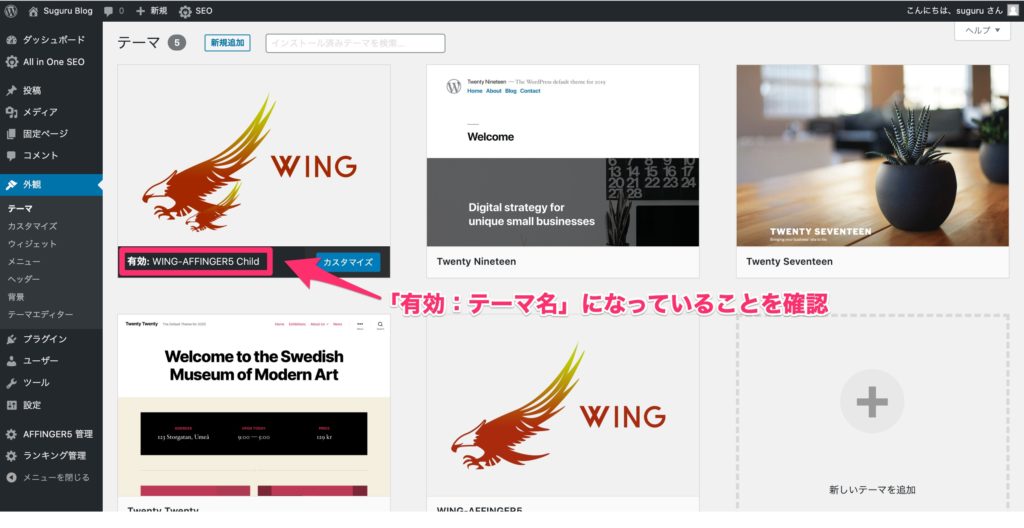
それでは、ワードプレスにログインして管理画面にいき、「外観」から「テーマ」へアクセスしましょう。

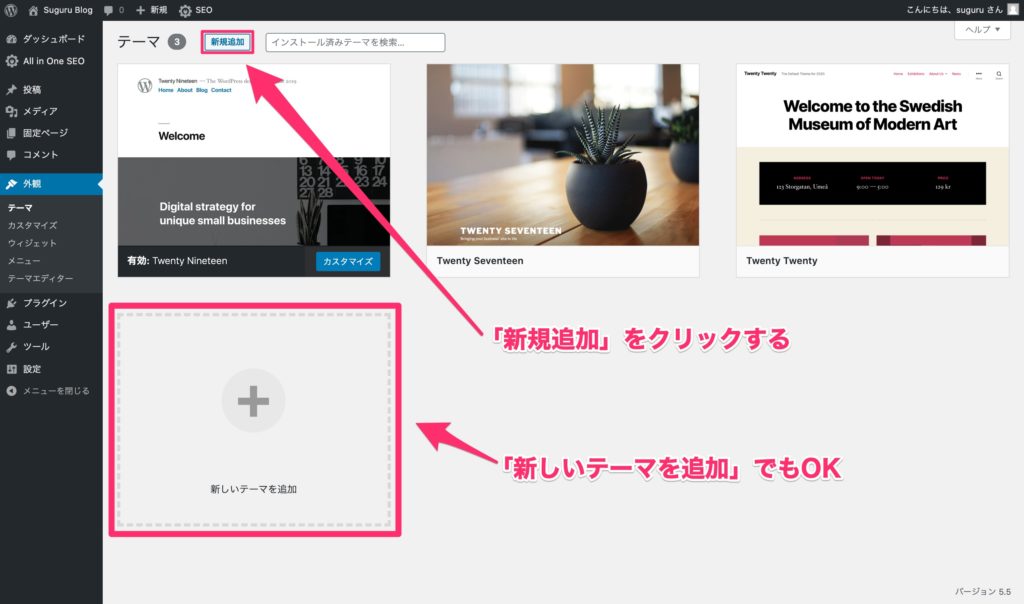
「新規追加」から「テーマのアップロード」をクリックして、「affinger5」と「affinger5-child」を1つずつアップロードします。

アップロードが完了したら、「affinger5-child」のみ「有効化」をクリックして完了です。
「affinger5-child」は子テーマと呼ばれています。
こちらを有効化する理由としては、親テーマ(affinger5)がアップデートされたときに、子テーマでカスタマイズしておくと、カスタマイズした内容が保存されるからですね。
手順③:AFFINGERの初期設定
手順②までで、AFFINGERの導入は完了です。
お疲れさまでした!
初期設定すべきことは、
- パーマリンクの設定
- Googleで解析ツールの連携
の2点です。
パーマリンクの設定については、パーマリンクの設定にて解説していますのでご覧ください。
Googleで解析ツールの連携は、
- Google Analytics
- Google Search Console
の2点を連携していきます。
Google Analyticsの連携

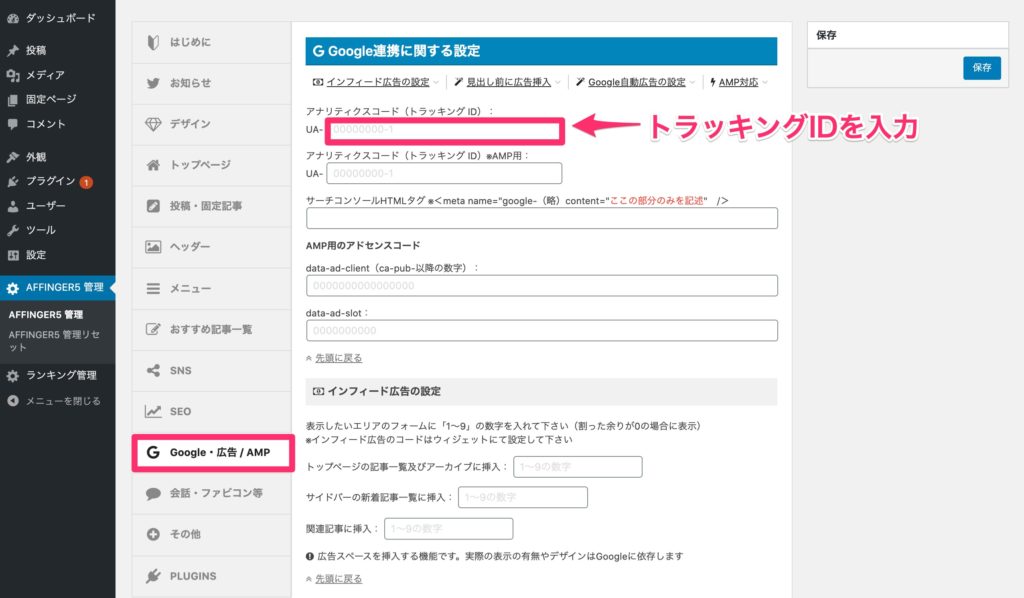
ワードプレス管理画面のサイドバーから「Affinger5 管理」から「Google連携/広告」をクリックします。
「アナリティクスコード(トラッキング ID):UA-」という項目に、Google Analyticsのトラッキング IDの「UA-」以下の数字のみを貼り付けましょう。
Google Analyticsのトラッキング IDの確認方法は、Google Analyticsのサイドバーにある「管理」から「プロパティ設定」で確認できますよ。
なお、WordPressとGoogleアナリティクスを紐付ける手順は、下記の記事にて詳しくご説明しています。
ひとこと
事例はアフィンガーの解説していますので、分かりやすいと思います。
-

-
GoogleアナリティクスをWordPressで設定する方法【アクセス解析】
Google Search Console

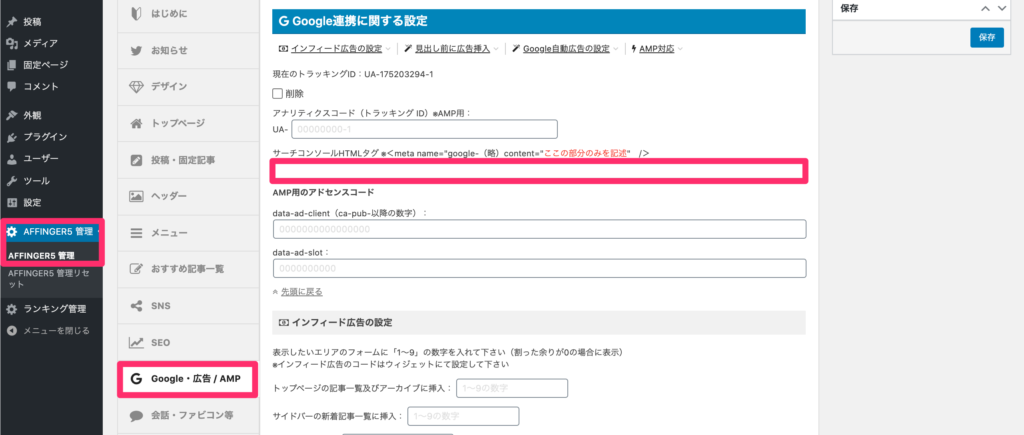
同じく、「Affinger5 管理」から「Google連携/広告」の中で設定可能です。
「現在のサーチコンソールHTMLタグ」という項目に、Google Search ConsoleのHTMLタグを貼り付けましょう。
Google Search ConsoleのHTMLタグの確認方法は、Google Search Consoleのサイドバー から「設定」から「プロパティ設定」から「所有権の確認」から「HTMLタグ」をクリックすると確認できます。
両方とも貼り付けが完了したら、「保存」または「save」をクリックすると設定完了です。
なお、サーチコンソールの設定方法については、下記の記事で詳しく解説しています。

-

-
GoogleサーチコンソールをWordPressで設定する方法
以上が、Googleアナリティクスと、Google Search Consoleの設定方法のご説明でした。
AFFINGERのデザインカスタマイズの方法は、「購入ユーザー専用ページ」からチェックできます。
ログインパスワードは、AFFINGERフォルダ内の「必ずお読みください」の中に書いてあります。
まとめ:AFFINGERは素晴らしいので導入して他テーマに圧倒的差を

テーマを導入したら、あとはデザインスタイルを決めてブログを書き始めましょう。
AFFINGER5は素晴らしいテーマです。ぜひ使ってみてください!
AFFINGERを手に入れたあとは、手を動かしてブログアフィリエイトで成果を出していきましょう。
おわります。






