今回はこんな疑問を解決します。
この記事の内容
・Googleフォームの設置方法
・Googleフォームのカスタマイズ方法
一般的には「ContactForm7プラグイン」でお問い合わせフォームを作っている人が多いと思います。
しかし、プラグインを導入しすぎると、サイトスピードが遅くなるデメリットもありますよね。
Googleフォームならプラグインなら入れずにお問い合わせフォームを作ることが出来るので、ぜひ導入をおすすめします。
ちなみに、このサイトの「お問い合わせてフォーム」もGoogleフォームで作成していますので、サンプルとしてご確認いただけると嬉しいです。
今回は「Googleフォーム」を利用してお問い合わせを作る方法を画像付きで解説していきます。

WordPressサイトにGoogleフォーム埋め込む方法【お問い合わせを設置】
下記の手順で解説していきます。
お問い合わせフォームの作成手順
- Googleフォームでお問い合わせフォームを作成
- WordPressにGoogleフォームで作成したHTMLを埋め込む
- Googleフォームのメール通知がされるか確認する

①:Googleフォームでお問い合わせフォームを作成する
最初に「Googleフォーム」で「お問い合わせフォーム」を作成していきます。
STEP1:Googleフォームを作る
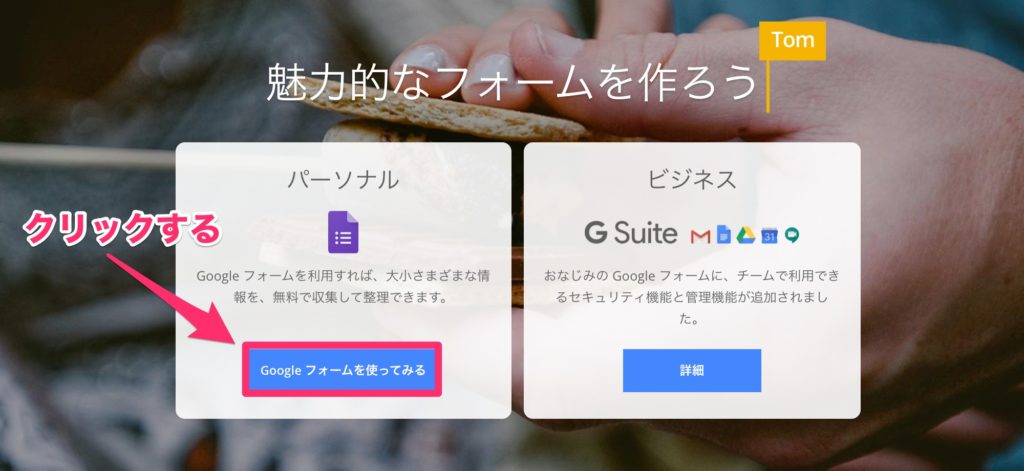
はじめに「Googleフォーム」にアクセスしましょう。

Googleフォームを使ってみる
「Googleフォームを使ってみる」をクリックします。

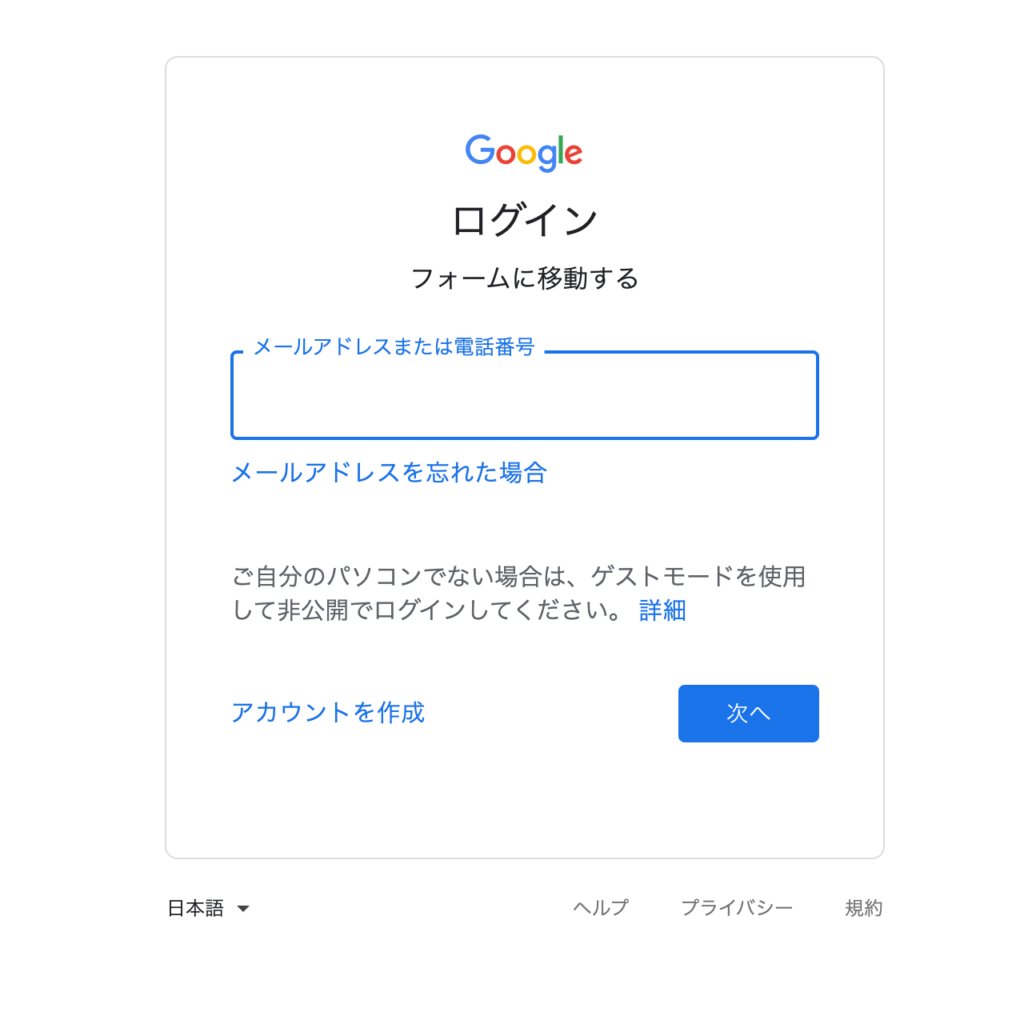
Googleにログインする
Googleのログイン画面が表示されたらログインします。
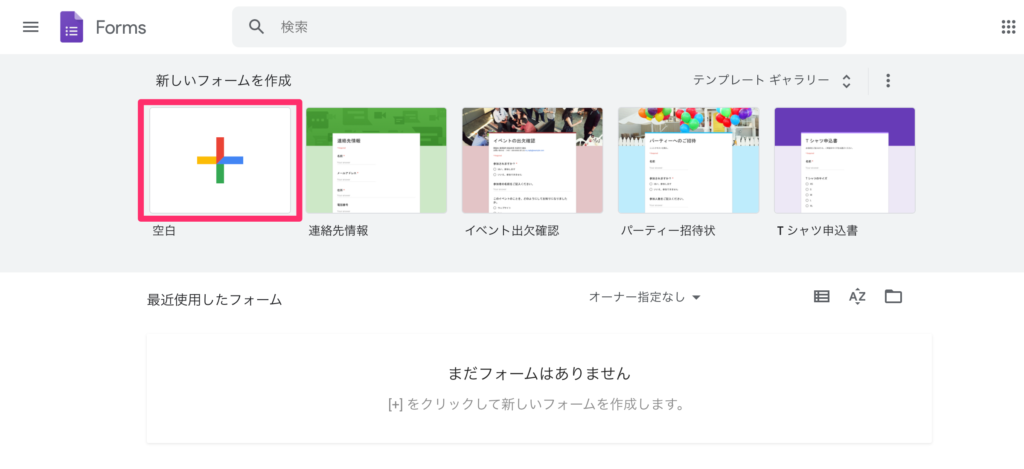
STEP2:お問い合わせフォームを作成する
以下の画面が表示されたら「+空白」を選択します。

新しいフォームを作成
次に下記の画面が表示されますので、次は「お問い合わせフォーム」の項目を設定していきます。

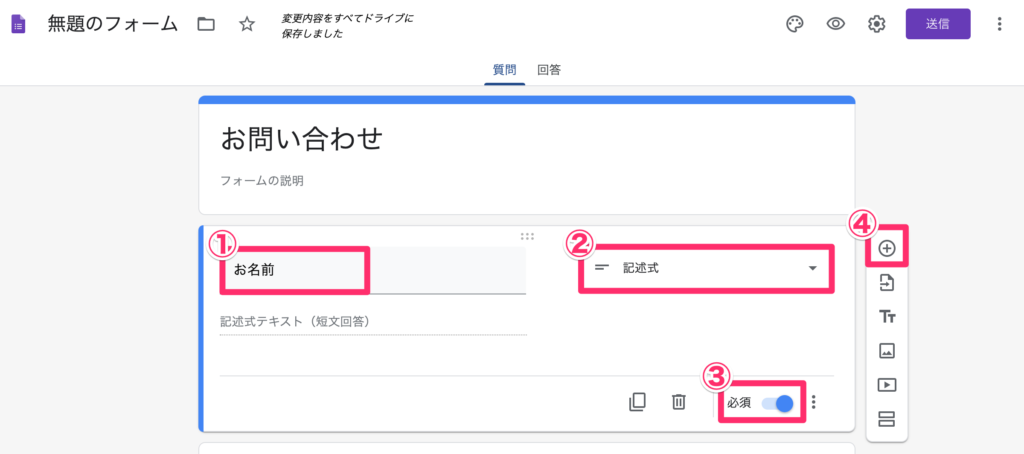
お名前の登録
- 「お名前」と入力する
- 「記述式」を選択する
- 「必須」にチェックをする
- 「+」をクリックする

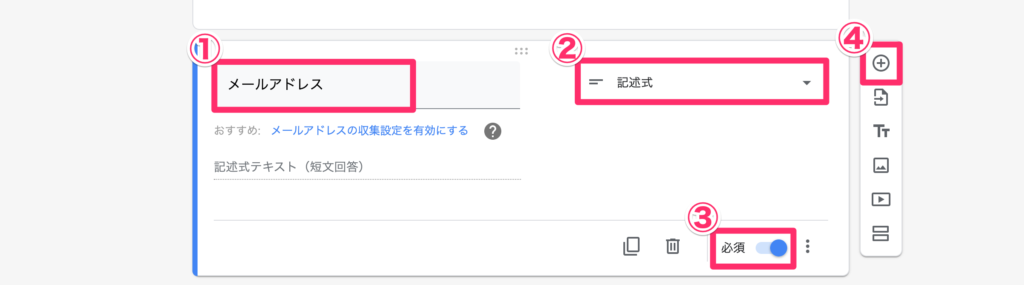
メールアドレスの登録
- 「メールアドレス」と入力
- 「記述式」を選択する
- 「必須」にチェックする
- 「+」をクリックする

お問い合わせ内容の登録
- 「お問い合わせの種類」と入力
- 「ラジオボタン」を選択する
- 「ご意見・ご相談」を追加する
- 「お仕事の相談」を追加する
- 「その他」を追加する
- 「必須」にチェックする
- 「+」をクリックする

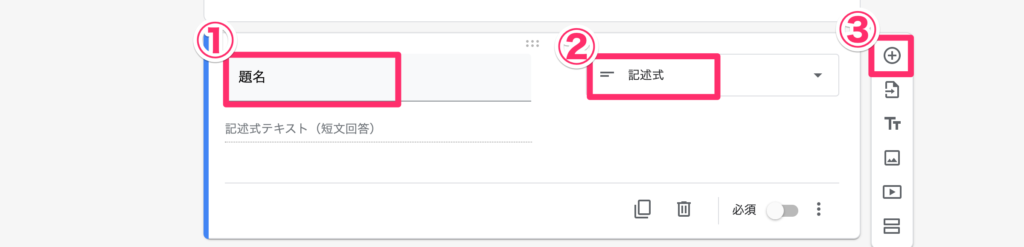
題名を登録
- 「題名」と入力する。
- 「記述式」を選択する。
- 「+」をクリックする。

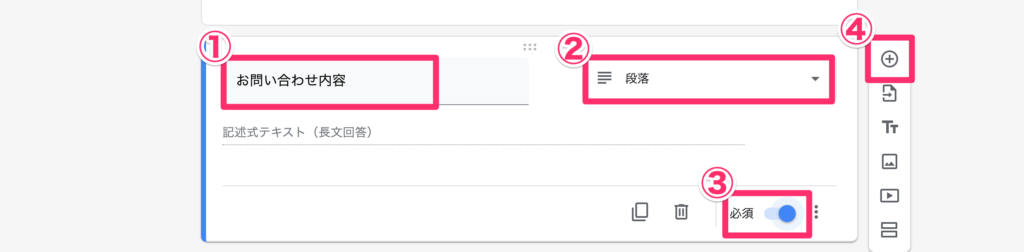
お問い合わせ内容を登録
- 「お問い合わせの内容」と入力する。
- 「段落」を選択する。
- 「必須」をチェックする。
STEP3:お問い合せフォームのデザインを設定する
次にお問合せフォームのデザインを変えていきます。

デザインを変更
右上のパレットアイコンをクリックする。
お好みの色やフォントスタイルを選択する。
「送信」をクリックする。
STEP4:HTMLをコピーする
「送信」をクリックすると、以下の画面が表示されるでHTMLをコピーします。

コードをコピーする
- アイコンをクリックする
- HTMLをコピーする
幅と高さはデフォルトのままでOKです。
②:WordPressにGoogleフォームHTMLを埋め込む
続いて、WordPressの「固定ページ」にコピーしたHTMLを埋め込みます。
HTMLを貼り付ける際は、ビジュアルエディタではなく「テキストエディタ」に貼り付けましょう。
適宜パーマリンクを設定して、「公開」をクリックで完了です。
③:Googleフォームのメール通知がされるか確認する
念のためお問合せフォームが正常に機能しているか、お問い合わせフォームからメールを送信してみましょう。
メールが届けばOKです。
※メールが届くまで数分かかることがあります。
まとめ:Googleフォームでお問い合わせフォーム設置してプラグイン減らそう

今回は、WordPressで作ったサイトにGoogleフォームでお問い合わせを作成する方法をご紹介しました。
お問い合せフォームはプラグインを追加すれば簡単に作成できますが、なるべくプラグインは増やしたく人やサイトスピードを改善したい人にお役立てできるのではないでしょうか。
Googleフォームを使えば、簡単にプラグインなしでお問い合せフォームを作成できるので、ぜひ導入してみてくださいね。
ちなみにWordPressのおすすめプラグインは【最新版】WordPressに導入すべきおすすめプラグイン8つ【導入方法も解説】で紹介してますので、参考にしてください。
おわります。