WordPressのインストールが完了したので、デザインテーマを導入したいと考えています。デザインテーマってどれを選べばいいんでしょうか?沢山あるみたいでよくわかりません。なるべく失敗したくないので教えてください。
今回はこの疑問にお答えします。
この記事の内容
- WordPressのテーマを導入すべき理由とは?
- WordPressのおすすめ無料テーマ2つ
- WordPressのおすすめ有料テーマ5つ
- WordPressでテーマを有効化する手順
この記事を書いている人
WordPressブログを運営しているなら、テーマ導入は必須です。
自分でコーディングできる方は別ですが、それ以外の方は、ブログのデザインのため簡単にするためにテーマを活用しましょう。
ポイント
「テーマ」は「デザインテンプレート」というイメージです。テーマを利用することで、ブログ初心者の方でも、おしゃれでいい感じのデザインにすることができます。
実際に、このブログのデザインもテーマのおかげで成り立っています。
テーマに選びは非常に慎重になるところだと思いますので、ぜひ記事を読んでいただき、自分のブログとマッチする良いテーマを選んでくださいね。
今回ご紹介するテーマは、どれを選んでも間違いがない推奨テーマとなっています。
この記事を読み終わると、ブログデザインを決める、大事なテーマ選びをスムーズにできるようになります。
さっそくテーマをご紹介していきます。
※これからWordPressブログを立ち上げる方は、【超簡単】10分で出来る!WordPressの始め方【ブログの作り方】をご覧ください。
WordPressテーマを導入すべき理由とは?

WordPressテーマを導入すべき理由とは?
おすすめのテーマをご紹介する前に、どうしてWordPressブログにテーマを導入すべきなのか、理由をご説明します。
主な理由としては、下記の6つです。
テーマを導入すべき理由6つ
- コーディングする手間が省ける
- SEO対策済みなので、プラグイン最小限でOK
- 吹き出しなど装飾が、簡単に設定できる
- WordPressのバージョン更新に対応【主に有料テーマ】
- デザインテンプレートがついている【主に有料テーマ】
- カスタマイズの方法がググると見つかる【有名なテーマ】
簡単にいうと、エンジニアやデザイナーがいなくても、サイトのデザインを楽に整えることができるようになります。
無料のテーマと有料のテーマがあるのですが、大きな違いは「更新への対応力」と「カスタマイズの情報量」の2点です。
有料テーマはどんどん改善されていき、カスタマイズ方法などの情報量も増えていきます。
検索することで、解決できることが増えるので、安心して利用することができますよね。
WordPressテーマは後から変更するのは非常に大変です。
これからブログで収益化をしたい方は最初から有料テーマを選んでおくことを、おすすめします。
しかし、いきなり有料テーマはという方のために、まずは、おすすめの無料テーマを2つご紹介しますね。
WordPressのおすすめ無料テーマ
その①:(コクーン)
 Cocoon
Cocoon
おすすめの無料テーマであるCOCOON(コクーン)をご紹介します。
COCOONは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
以下の5つがCOCOONの強みです。
COCOONの5つの強み
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
いずれも無料テーマとは思えないほど、行き届いた機能性なので不便しないと思います。
ただし、デザイン性に関しては、このあとに紹介する有料テーマ5つの方が優れているように感じます。
100%無料なので安心くださいね。
その②:LION MEDIA・LION BLOG

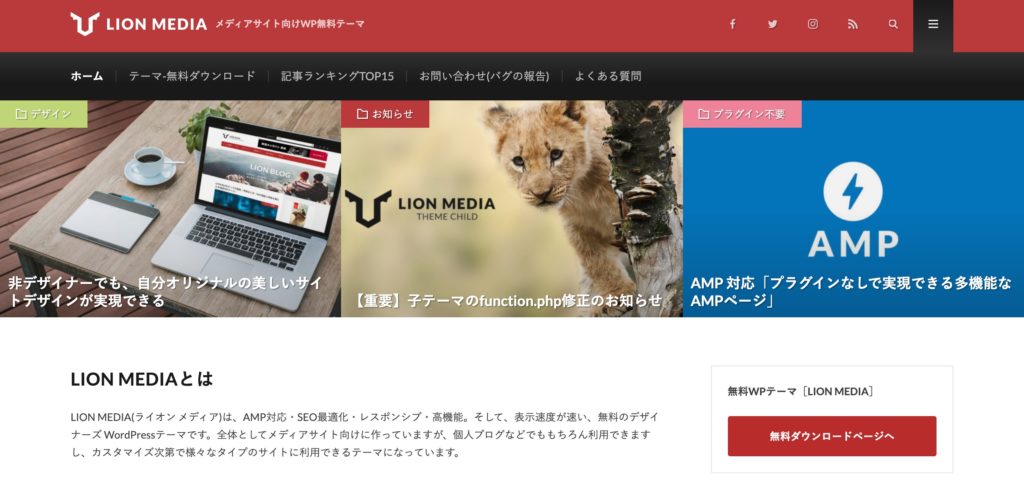
LION MEDIA・LION BLOG
フィット株式会社が開発した無料テーマです。ブログ向け「LION BLOG(ライオンブログ)」とメディアサイト向け「LION MEDIA(ライオンメディア)」の二つの無料テーマがありますが、機能にはそれほど差はありません。デザインの好みで選択して良いと思います。
エディター補助機能が便利で、文章をを装飾するBOXのデザインがデフォルトでツールバーに配置されています。またウィジェットが豊富で、様々な使い方ができます。
無料テーマの中では非常におしゃれなデザインだと思います。
Cocoonに比べると知名度が低いものの、デザイン性と機能性に優れた無料テーマです。
>> LION MEDIA・LION BLOGをテーマにする
WordPressのおすすめ有料テーマ5つ

ここからおすすめの有料テーマを5つご紹介していきます。
どれも選んでもSEO内部対策がされておりデザイン性も機能性も高いので、あなたの好きなデザイン、ブログでつくりたい世界観にあうものを選択してください。
1度テーマを購入すると、新しいサイトを作る際も利用できるので、テンプレートを使いまわすこともできますよ!

おすすめ有料テーマ5つ
それでは1つずつご紹介していきます。
本記事で紹介しているテーマは、1度購入すると、その後は課金されることはありません。
その①:AFFINGER5(アフィンガー5)【当ブログも使用】

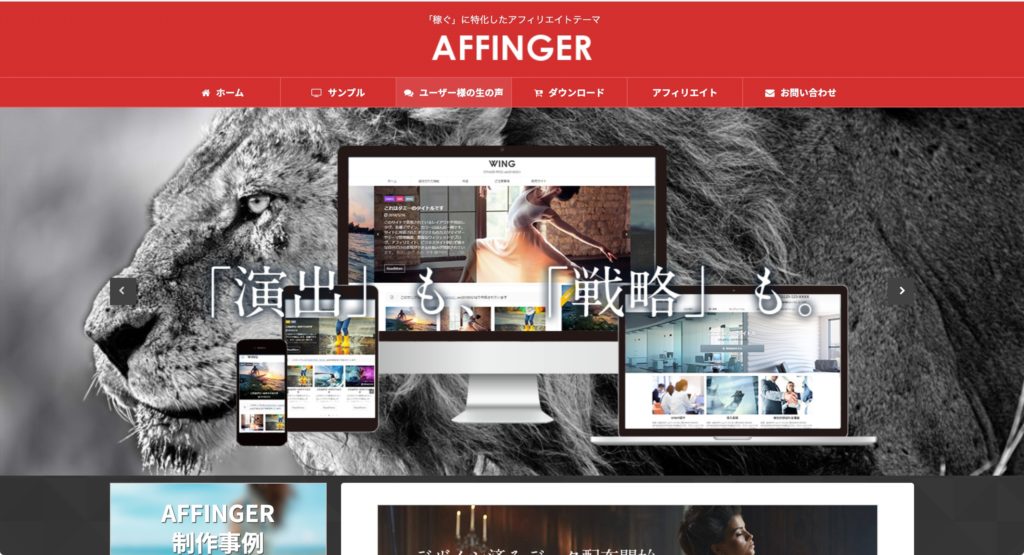
AFFIGER5(アフィンガー5)
1つ目は、株式会社オンスピードが制作するAFFINGER5(アフィンガー5)です。
「アフィリエイトで稼ぐ」ということに特化しており、ブログを収益化させたい人には嬉しい機能が充実しています。
AFFINGER5(アフィンガー5)の特徴
- SEO内部対策
- 自由自在にカスタマイズできる
- アフィリエイトで稼ぐことに特化
- 1回買えば他のサイトでも利用できる
- 実績のあるブロガーの多くが使用してる
初心者の方で迷っている方は、AFFINGER5を選んでおけば間違いありません。
AFFINGER5をテーマに選んでおけば、SEO系のプラグインは不要で、すぐにSEOアフィリエイトを攻めにいけます。

「ブログアフィリエイトで本気で稼ぎたい」と思っているあなたにおすすめです!値段は14,800円になります。
自信を持っておすすめできるテーマです。
AFFINGER5を使ってみたレビューは、こちらの記事で解説しています。
-

-
【導入方法も解説】AFFINGER5を実際に使った感想【メリットとデメリット】
その②:THE THOR(ザ・トール)

THE THOR(ザ・トール)
2つ目は、フィット株式会社が制作している、THE THOR(ザ・トール)です。
先ほど紹介したLION MEDIA・LION BLOGと同じ会社です。
2020年3月に最新版にアップデートされ、魅力度がさらにUPしたバランス型のテーマです。
ザ・トールは、デザイン経験のない初心者でも「美しく・バランスの取れたサイト」をクリック操作だけで作れるように設計されています。煩わしいCSSをいじる必要もありません。
デザインの拡張性が極めて高いので、自分だけのオリジナルデザインのサイトが作れます。トールを使用している他のユーザーとデザインが被ってしまう心配もありません。
サイト集客・収益化に特化しつつも、おしゃれなデザインも担保したいと考えているならば、THE THORがその希望を叶えてくれるテーマではないでしょうか。
「お洒落なブログで集客し、収益化を狙いたい」あなたにぴったりです!値段は14,800円なります。
その③:SWELL(スウェル)

SWELL
3つ目は、LOOS WEB STUDIOの「了さん」が制作しているSWELL(スウェル)です。
SWELLは、テーマデザインもシンプルでかっこいいのですが、ブロガー視点でいえば、エディタ画面の使いやすさはものすごく重要です。
WordPressの新しいエディタ画面「Gutenberg(グーテンベルク)」の使い勝手が素晴らしいテーマです。
下書きをWordPressにアップロードして編集するのに30分〜1時間はかかります。その制作できる時間を節約できるだけでも記事数が変わってきますよね。
「超使いやすいエディタ画面で、サクサク編集したい」というあなたには、おすすめです!値段は17,600円になります。
その④:SANGO(サンゴ)

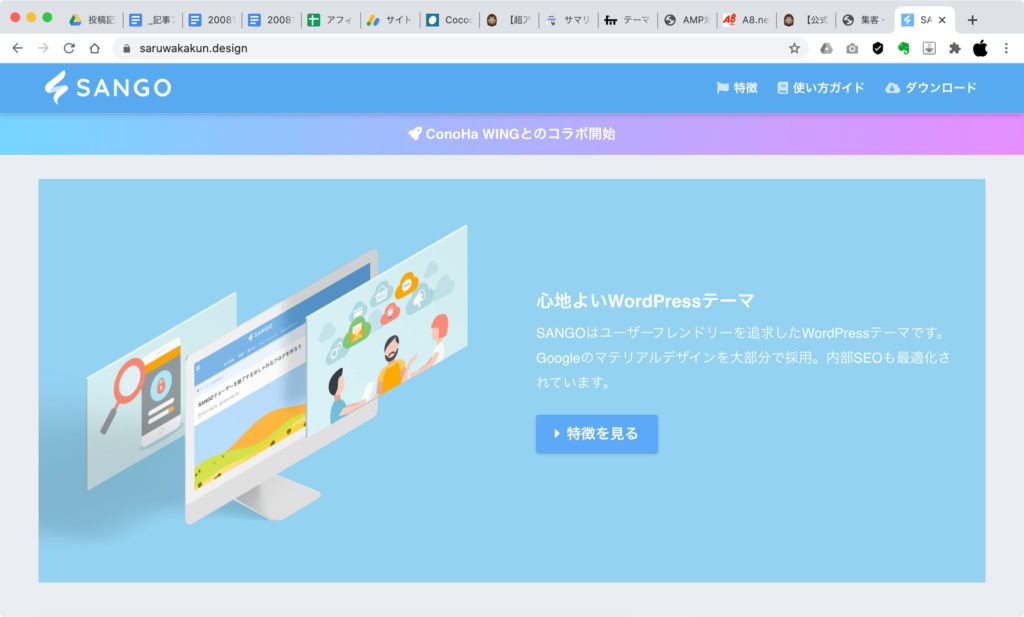
SANGO
4つ目は、月間200万PVのサイトを運営する、サルワカさんが制作しているSango(サンゴ)です。
ショートコードで吹き出し、レビュー用ボックス、タイムラインなどを簡単に表示させられるので非常に便利です。
サイトを訪れる人に不快感を感じさせない、居心地のよいデザインが人気を集めています。
「フラットデザイン」が好きなあなたにおすすめです!値段は10,800円です。
その⑤:賢威(ケンイ)

賢威
5つ目は、株式会社ウェブライダーが制作している賢威(ケンイ)です。
株式会社ウェブライダーは、「沈黙のWEBマーケティング」や「沈黙のWEBライティング」といった、有名なWEBマーケティングの本を出版しているSEOに強いWEBマーケティングの会社です。
2019年5月には賢威8がリリースされて、以下の機能が追加されたそうです。
賢威8のアップデート内容
- モバイルを基準にしたレスポンシブWebデザイン
- メインビジュアルで使えるスライダーや全画面表示機能を追加
- カスタマイザーを利用して管理画面内でデザイン・レイアウトを調整
- キャラ設定など機能の一部をプラグイン化
- 著者情報の表示や関連記事の機能向上など、より高品質なコンテンツを実現する機能
値段は24,800円と高価にりますが「SEOで本気で上位表示を狙いたい!」というあなたにはおすすめです!
WordPressでテーマを有効化する手順を紹介【画像つき】

WordPressでテーマを有効化する手順を紹介【画像つき】
それでは最後に、テーマをダウンロードした後に、Wordpress(ワードプレスブログ)で有効化する方法を紹介します。
手順①:テーマをダウンロードする
まずは、お好みのテーマをダウンロードします。(有料テーマの場合は購入後にダウンロードできます。)

上記は、このブログが使っている、アフィンガーのダウンロードファイルです。
注意ポイント
「.zip」という形式のファイルでないとアップロードできません。ファイルの形式を確認してください。
手順②:テーマをWordPressにアップロードする
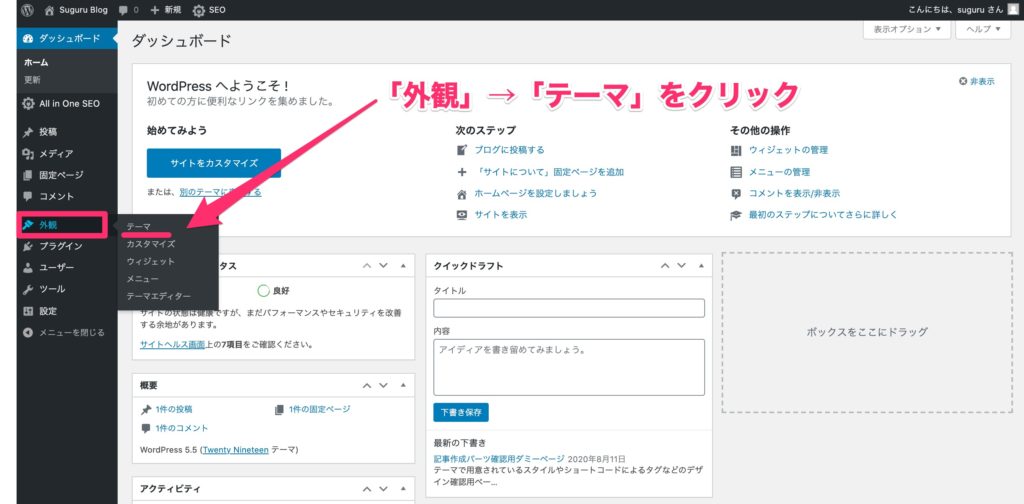
次に、ワードプレスの管理画面にログインして、「外観」→「テーマ」をクリックします。

「外観」→「テーマ」をクリックする
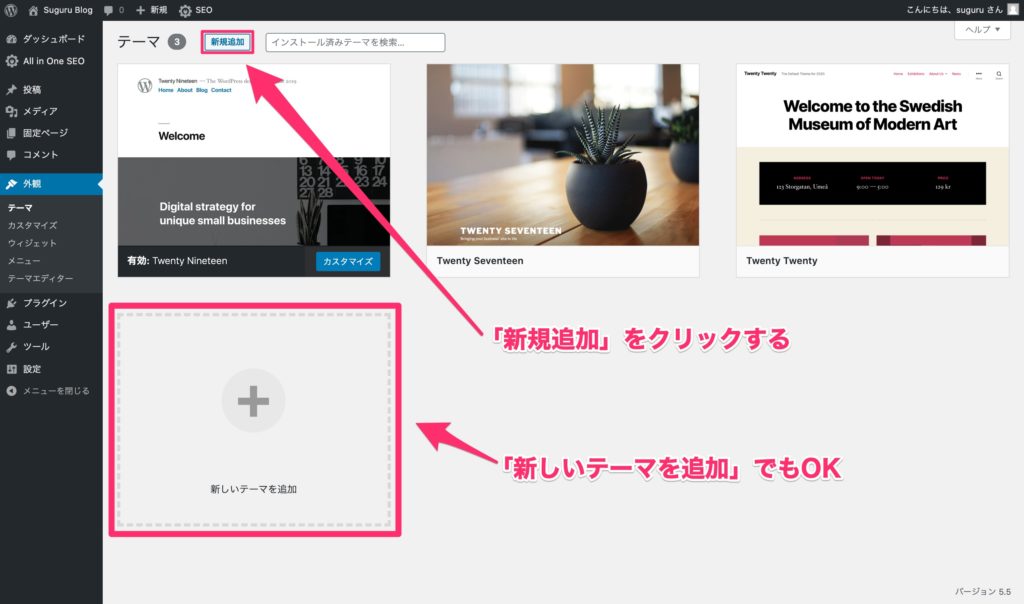
「新規追加」をクリックするとテーマをアップロードする画面に飛びます。

「新規追加」をクリック
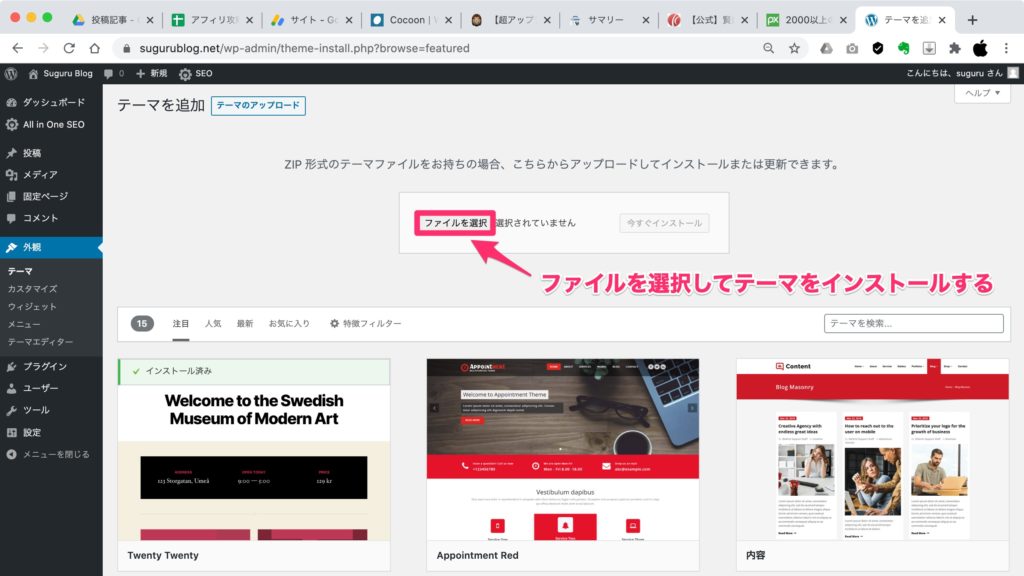
「テーマのアップロード」を押すとダウンロードしたテーマをアップロードすることができます。

「テーマのアップロード」をクリック
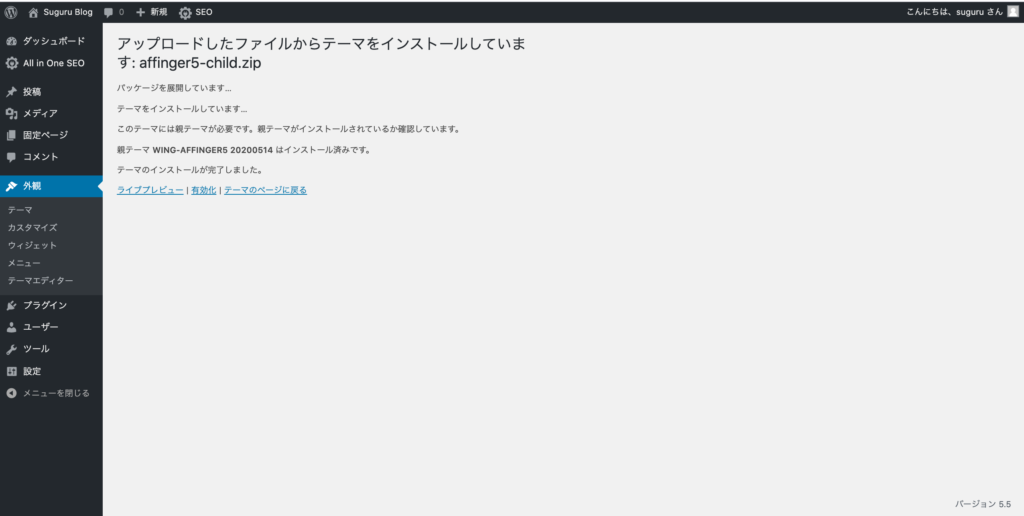
インストールが完了すると下記のような画面になります。すぐに有効化する場合は、「有効化」をクリックしてください。

テーマのインストール完了
注意ポイント
WordPressは「親テーマ」と「子テーマ」があります。基本的に親テーマをインストールしたあと、子テーマをインストールします。カスタマイズを行う場合、基本は「子テーマ」になります。有効化すると時は注意してくださいね。
手順③:アップロードしたテーマを有効化する
利用したいテーマをアップロードしたら、「有効化」をクリックすると、テーマが反映されます。
注意ポイント
「.zip」というファイル形式じゃないとアップロードができません。ダウンロードしたら「.zip」を開かずにそのままアップロードしてください。

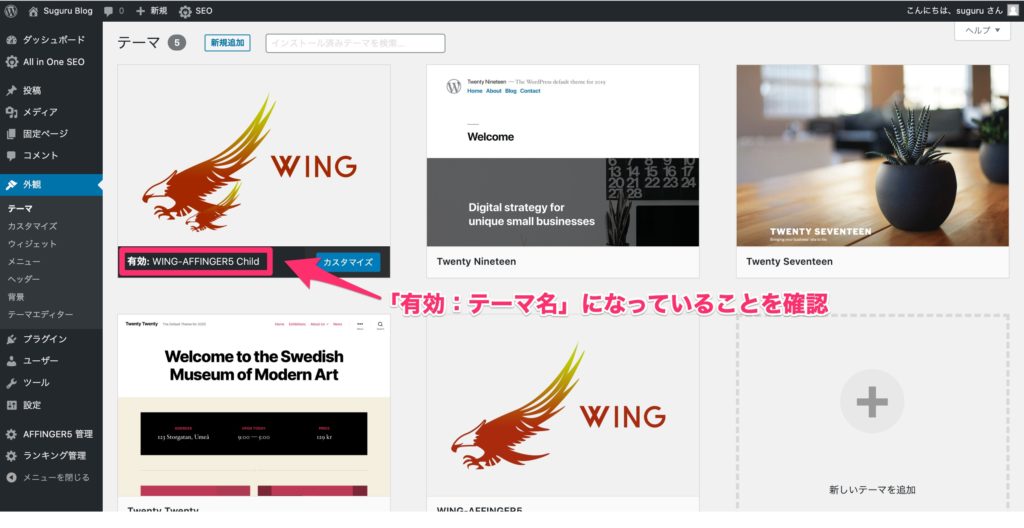
有効化の確認
上記のように、「有効: テーマ名」と表示されれば、有効化できています。(参考:AFFINGERの場合)
以上で、テーマをアップロードして有効化する手順を終わります。
まとめ:テーマでオリジナリティを!【ブログテーマは導入必須】

テーマでオリジナリティを!【ブログテーマは導入必須】
今回は、WordPressブログのおすすめテーマを5つ、無料テーマを2つご紹介しました。
失敗しない有料テーマを5つ、再度紹介しておきます。
ブログデザインは、あなたのブログの印象をづける重要な要素となります。
無料テーマを利用して消耗するくらいなら、有料テーマを購入して好きな世界観を簡単につくって、記事ライティングに集中しましょう。
最後まで読んでいただきありがとうございまいした。
テーマ導入が終わったら、次は記事を書いていきましょうね。
-

-
【保存版】ブログ初心者にオススメする書き方のコツ15個